Carmen Properties App
Carmen Properties App
Carmen Properties App
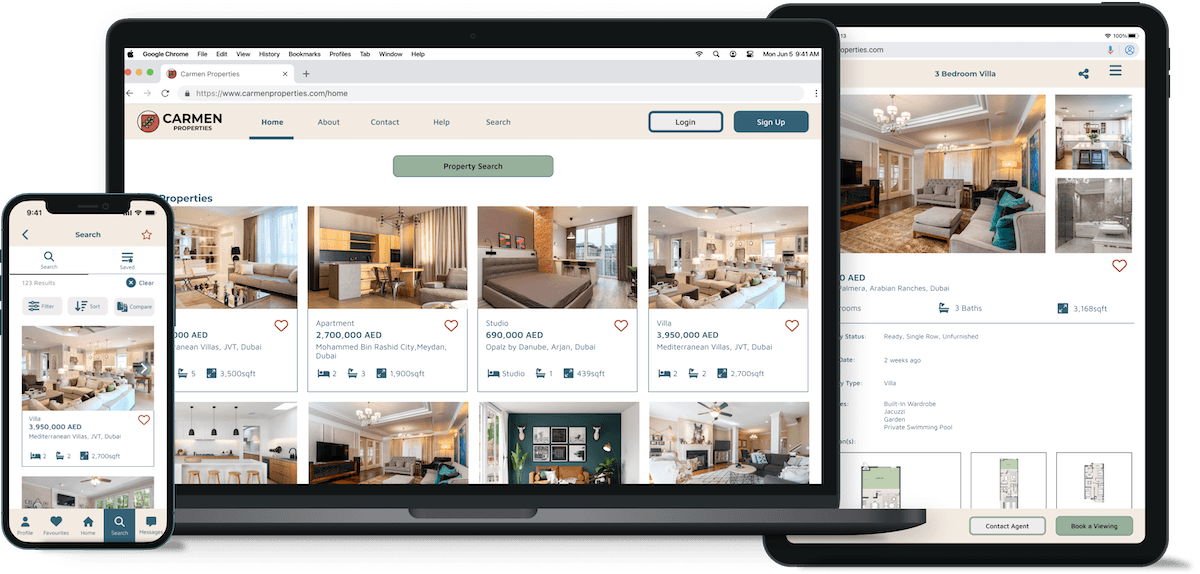
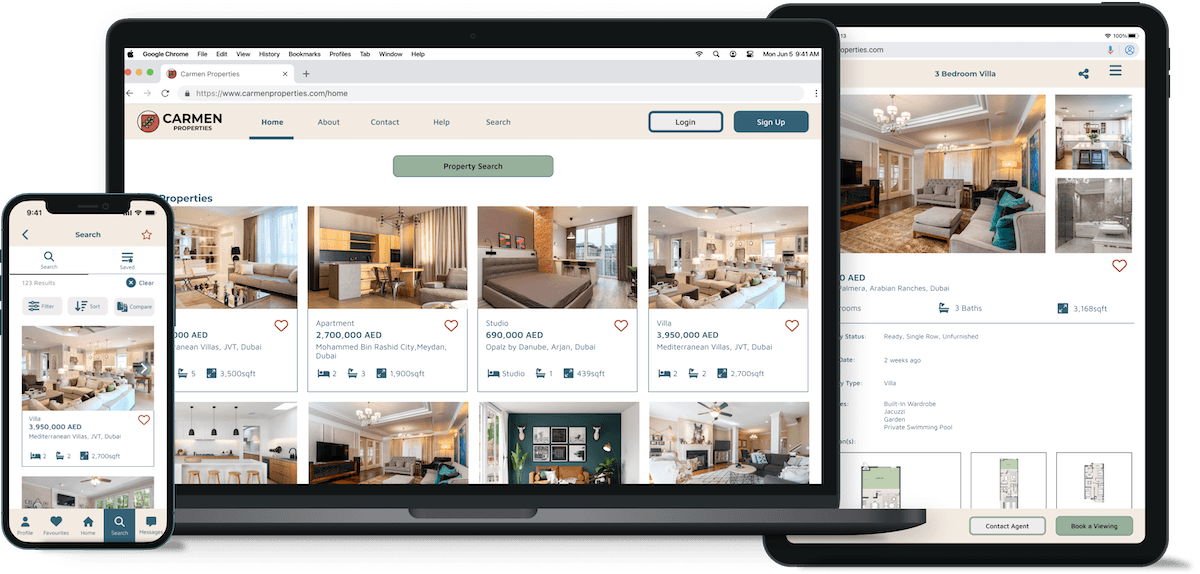
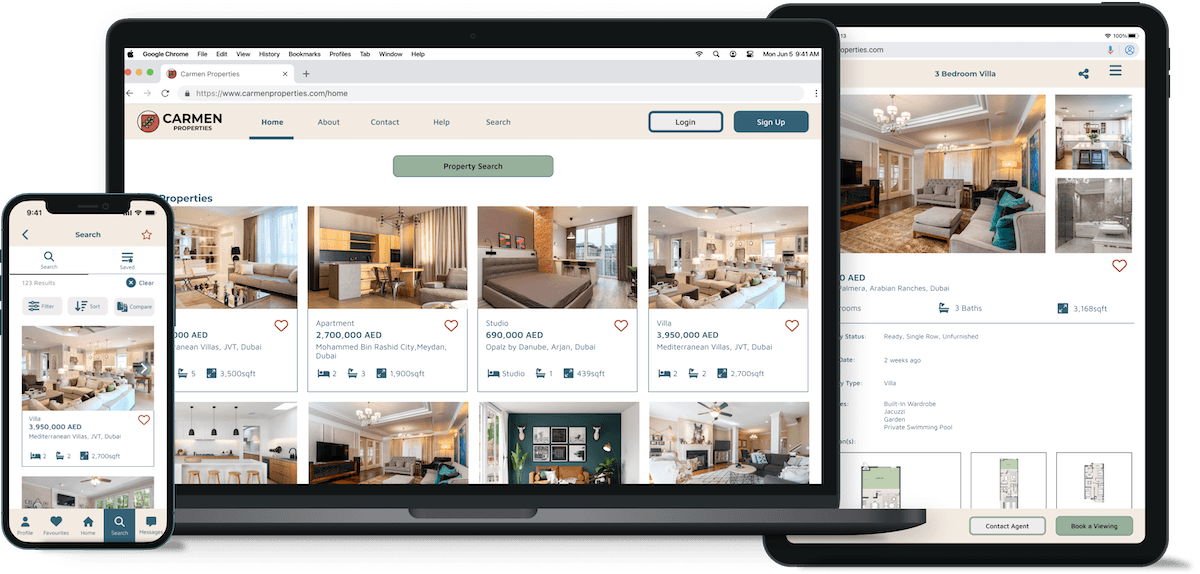
As part of my course at CareerFoundry, I was required to design a responsive web app that provides potential property buyers with the ease and expertise to help them find a smart investment or a forever home.
As part of my course at CareerFoundry, I was required to design a responsive web app that provides potential property buyers with the ease and expertise to help them find a smart investment or a forever home.
As part of my course at CareerFoundry, I was required to design a responsive web app that provides potential property buyers with the ease and expertise to help them find a smart investment or a forever home.
UX/UI Case Study
UX/UI Case Study
UX/UI Case Study



Although we were given a user persona and user stories that guided us through this project, I believe that the outcome would have been more effective if user research, interviews and testing were conducted.
Although we were given a user persona and user stories that guided us through this project, I believe that the outcome would have been more effective if user research, interviews and testing were conducted.
Importance of user research & testing:
Importance of user research & testing:
1
1
2
It is evident to me that in UX/UI Design, iteration is an eternal part of the process, in addition to the importance of including stakeholders, to make sound design decisions. I say this because of the challenges I faced doing this project solo.
It is evident to me that in UX/UI Design, iteration is an eternal part of the process, in addition to the importance of including stakeholders, to make sound design decisions. I say this because of the challenges I faced doing this project solo.
2
2
It’s all about the iteration & team work:
It’s all about the iteration & team work:
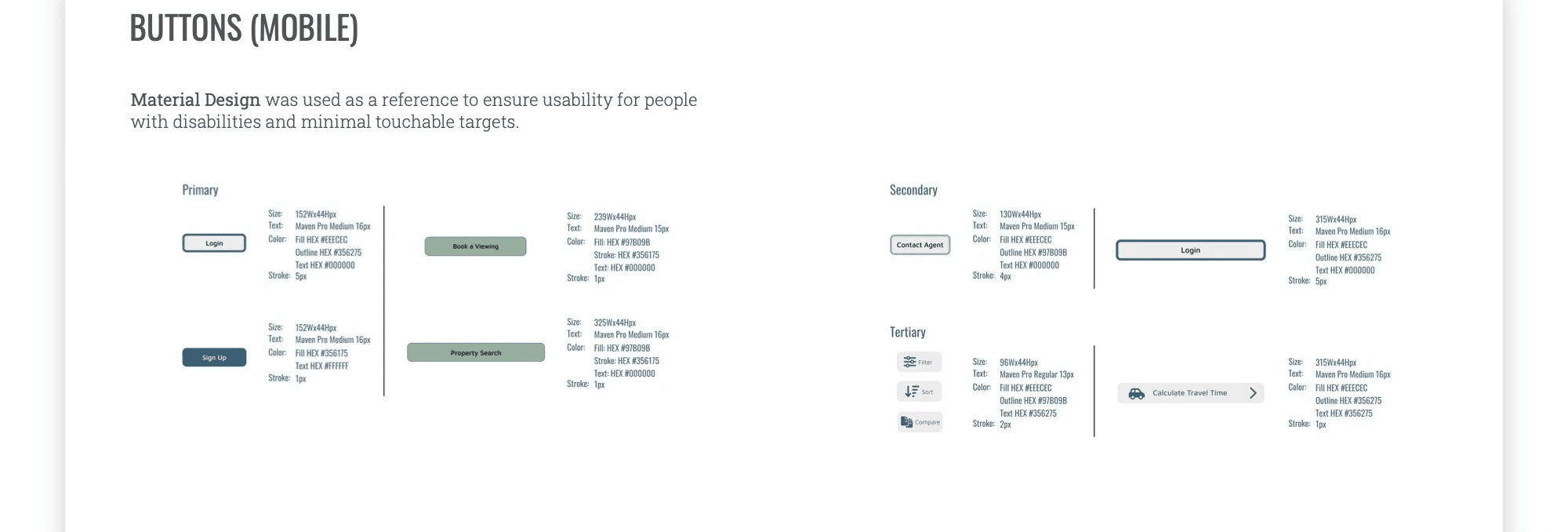
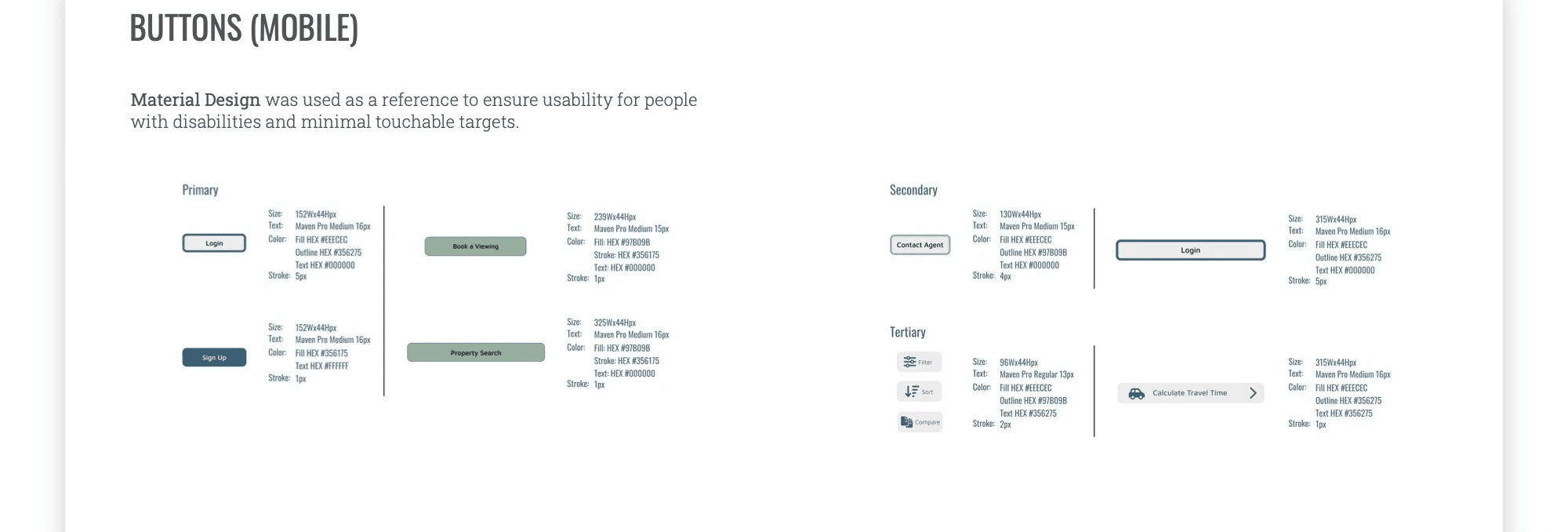
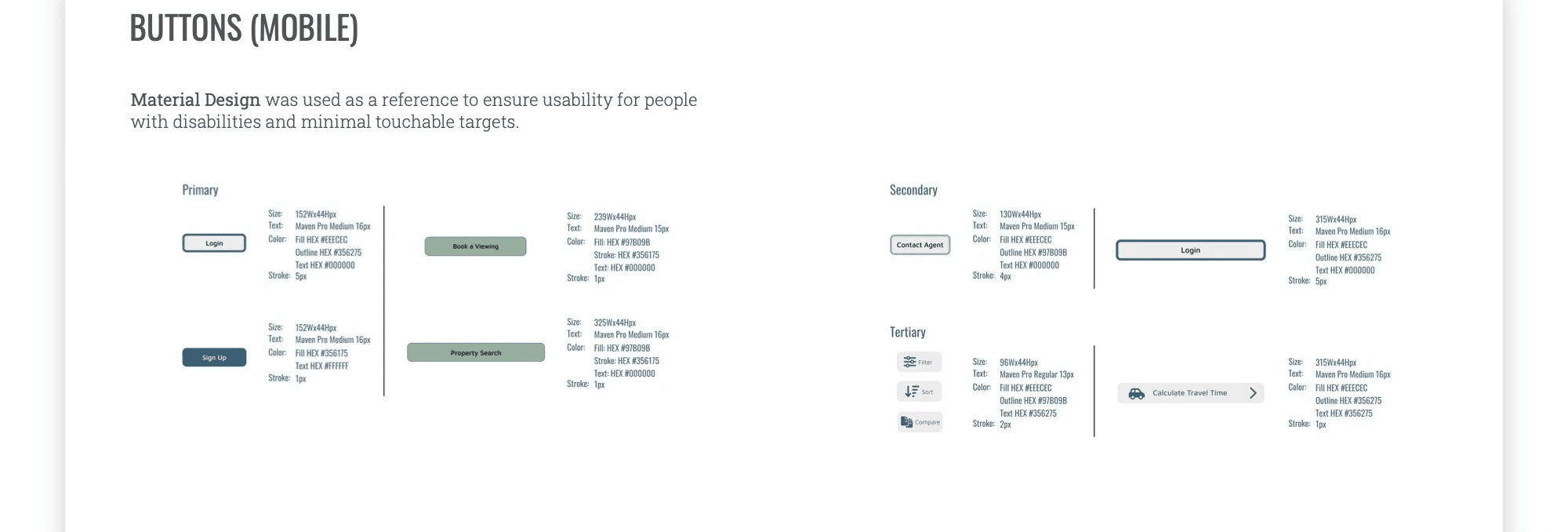
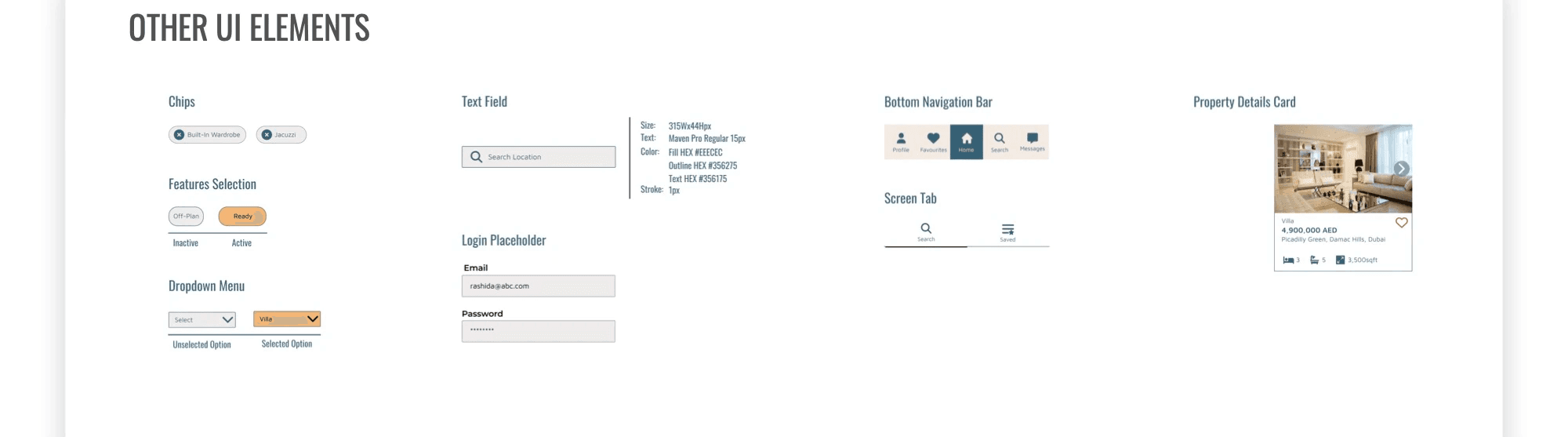
I do care that most people will be able to use my app with minimal difficulties, and therefore; I made an effort to comply with the WCAG standards and referred to Material Design specs.
I do care that most people will be able to use my app with minimal difficulties, and therefore; I made an effort to comply with the WCAG standards and referred to Material Design specs.
Designing for Accessibility:
Designing for Accessibility:
3
3
I do care that most people will be able to use my app with minimal difficulties, and therefore; I made an effort to comply with the WCAG standards and referred to Material Design specs.
Takeaways
Takeaways





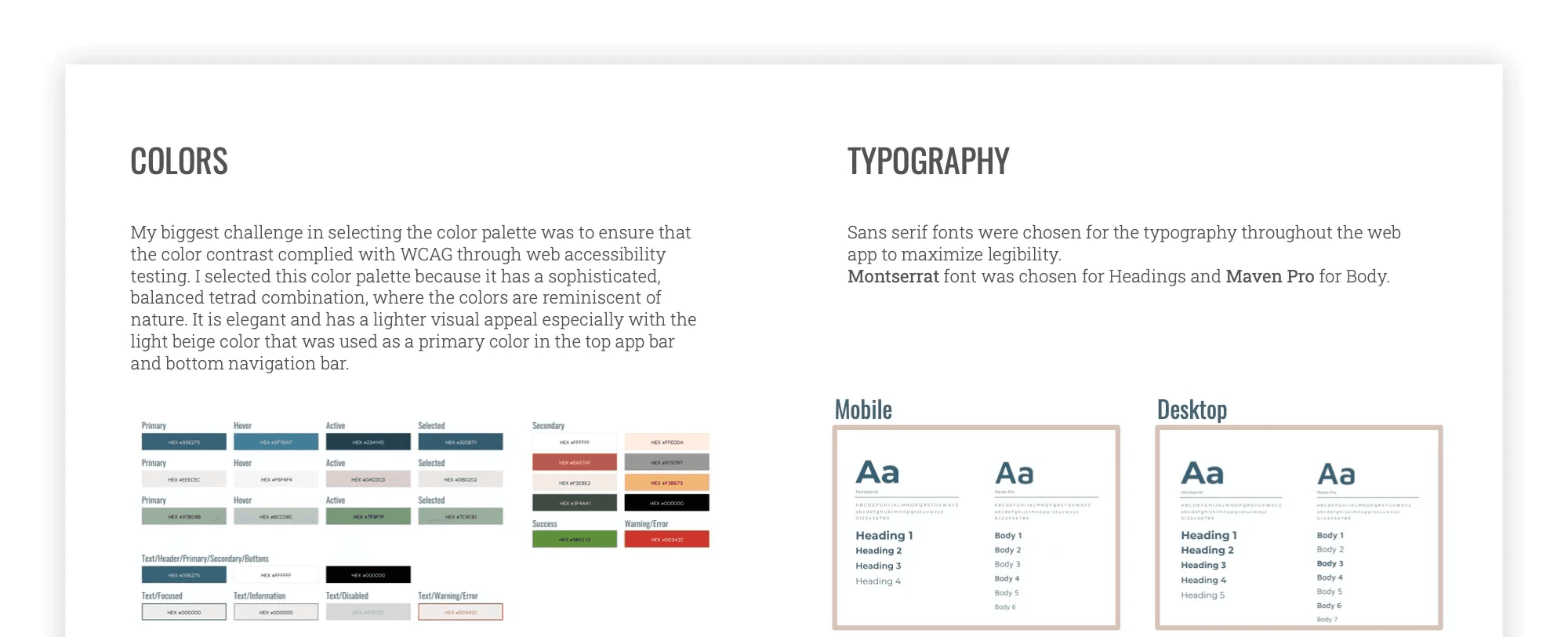
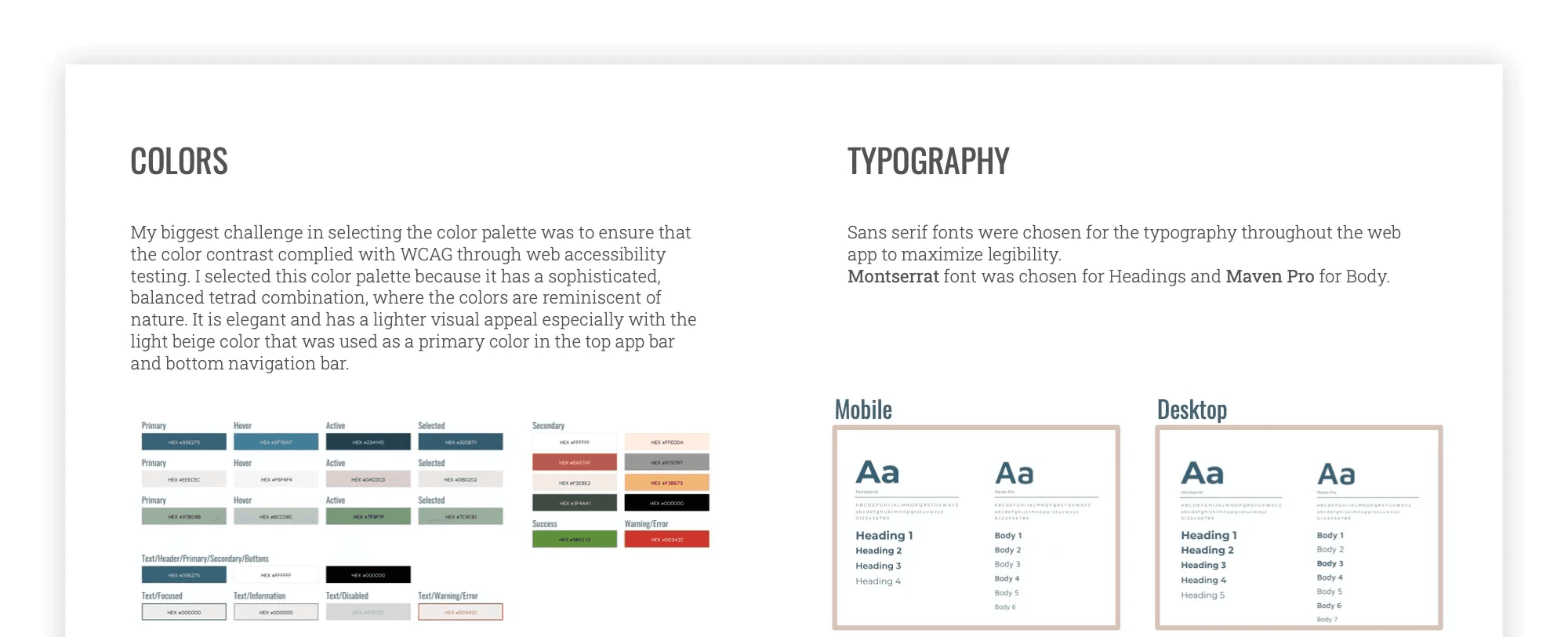
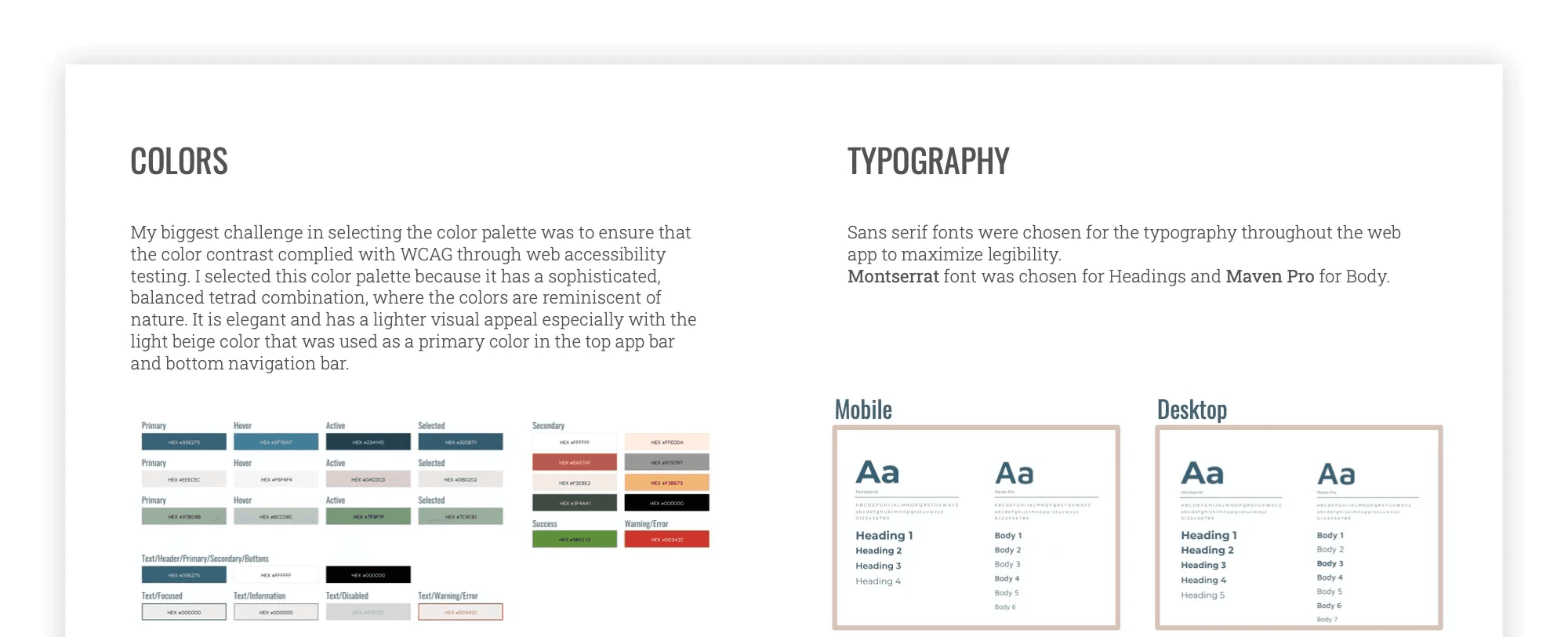
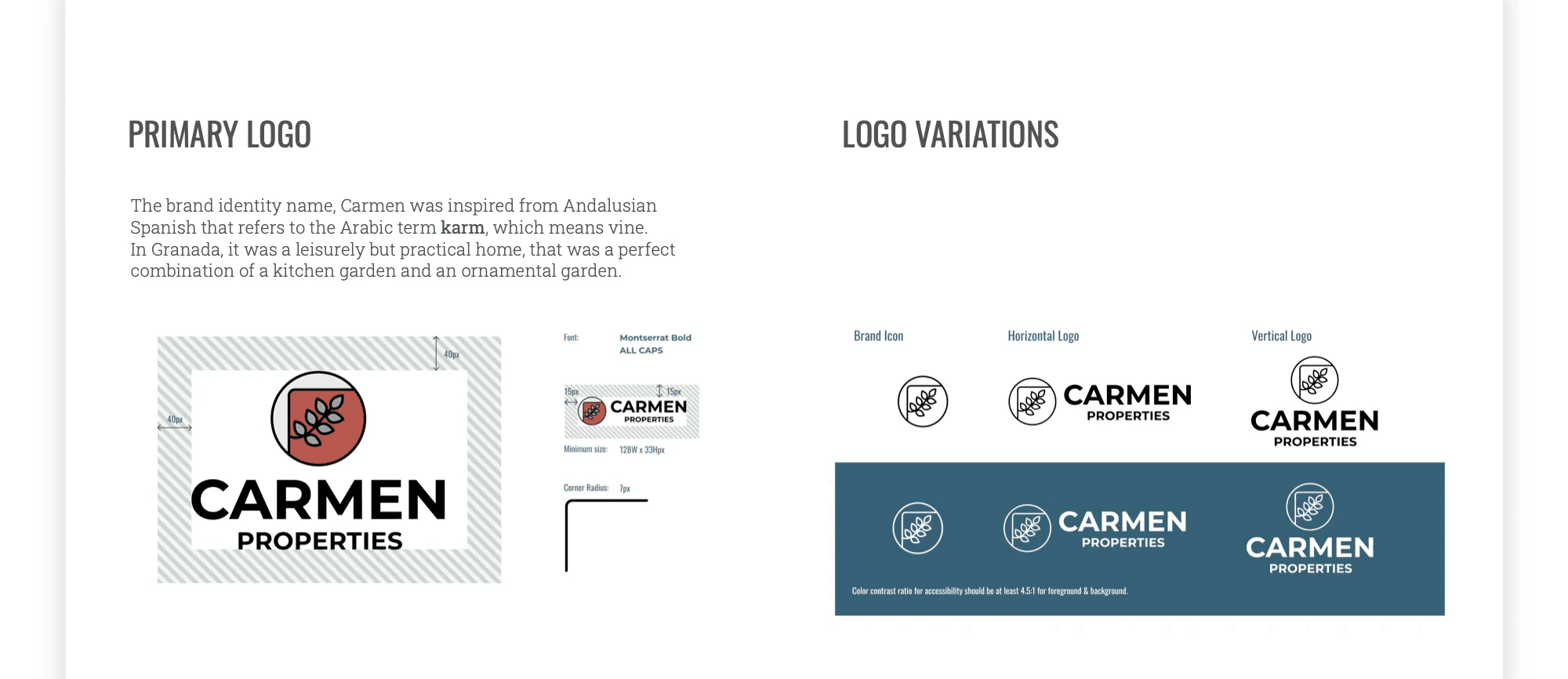
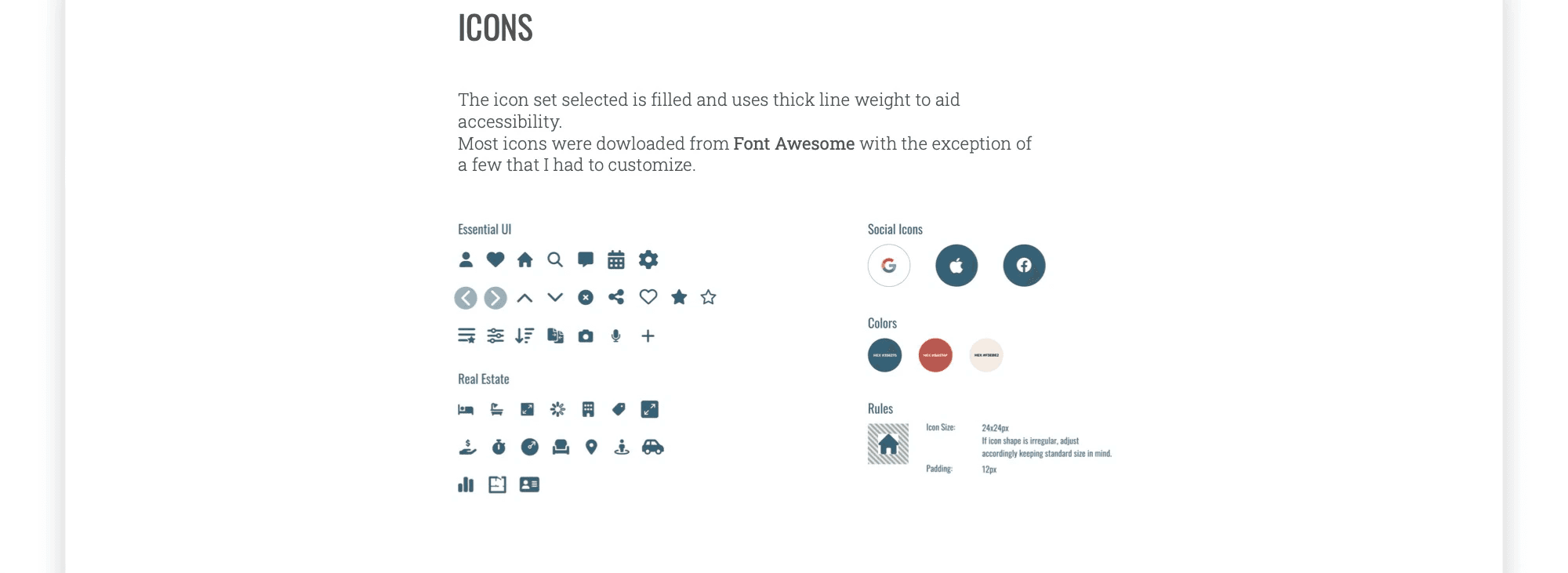
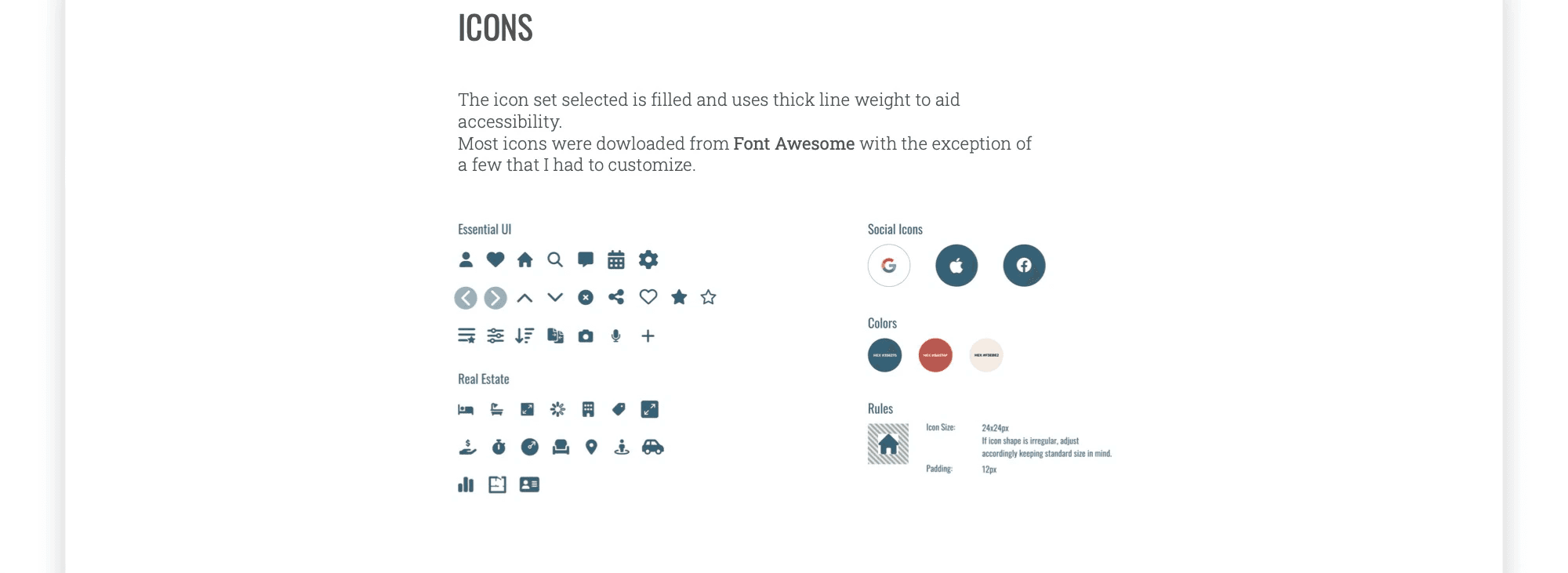
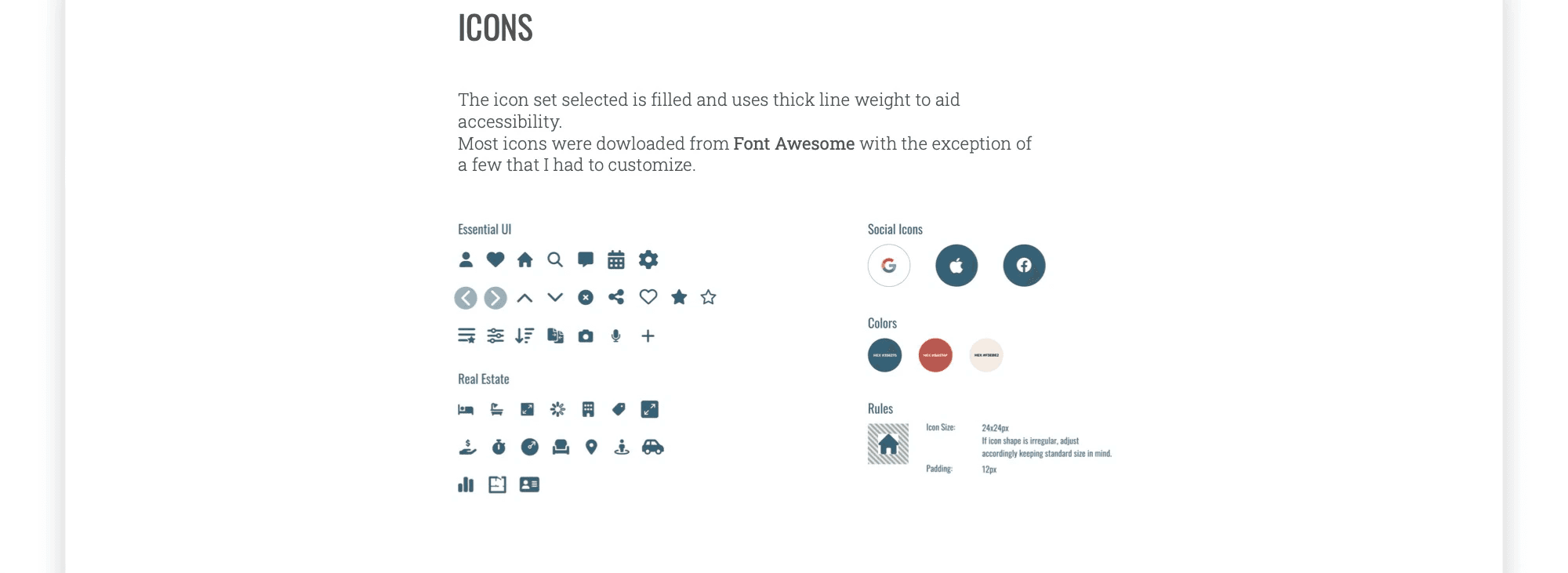
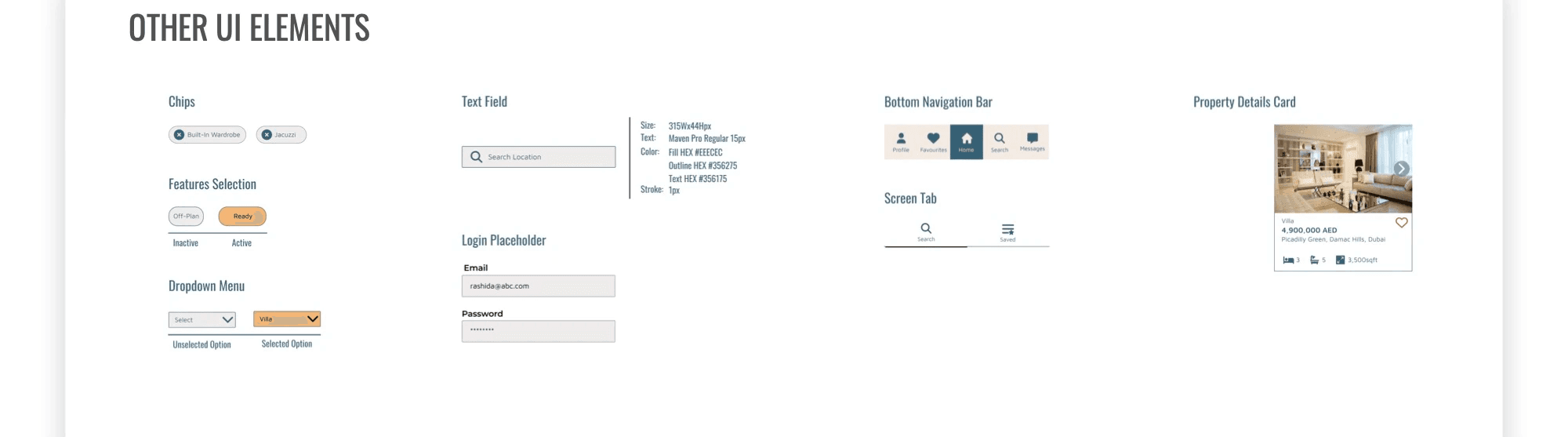
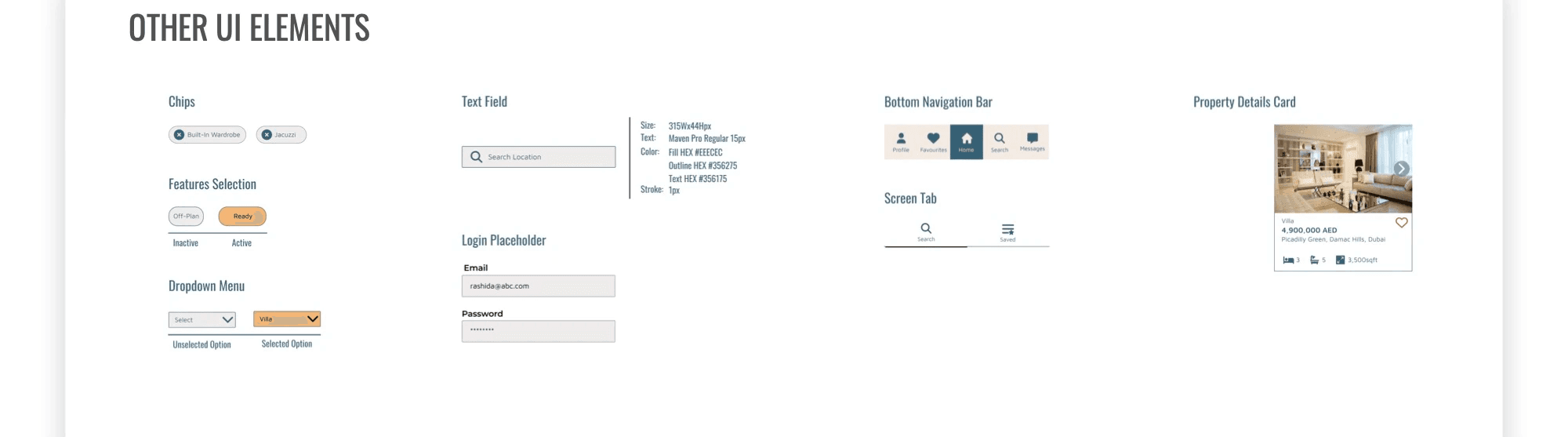
Style Guide
Style Guide





















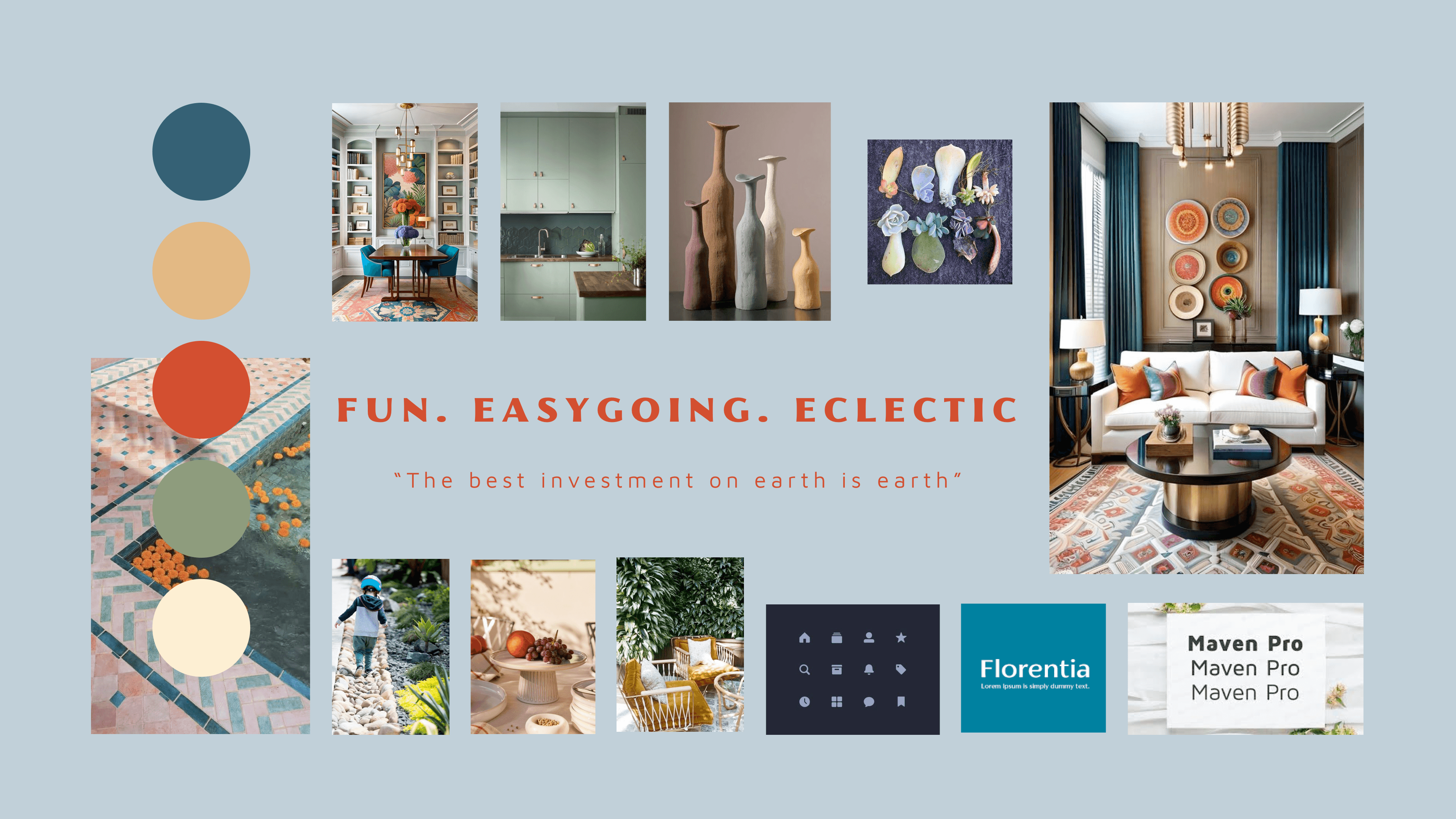
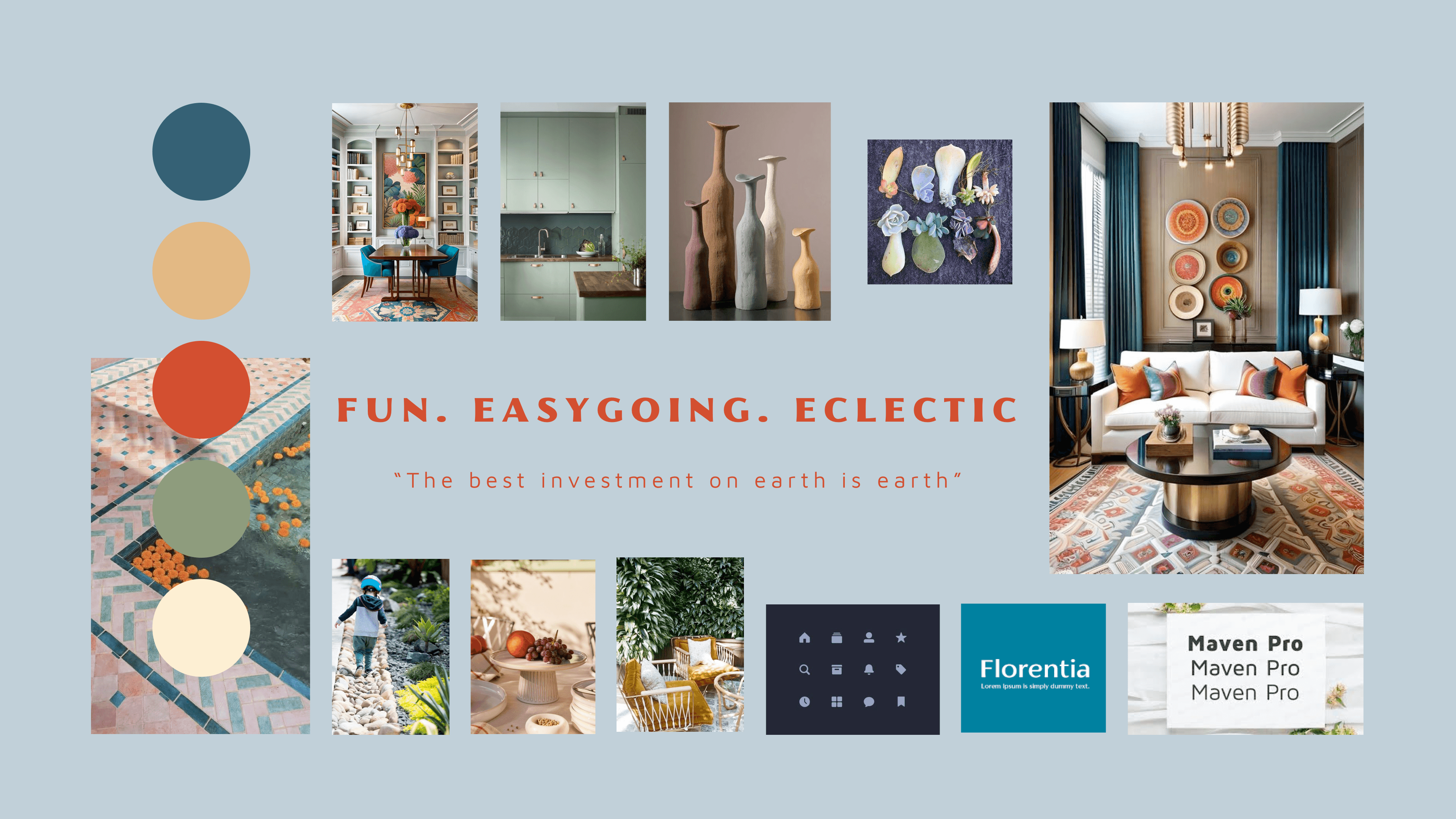
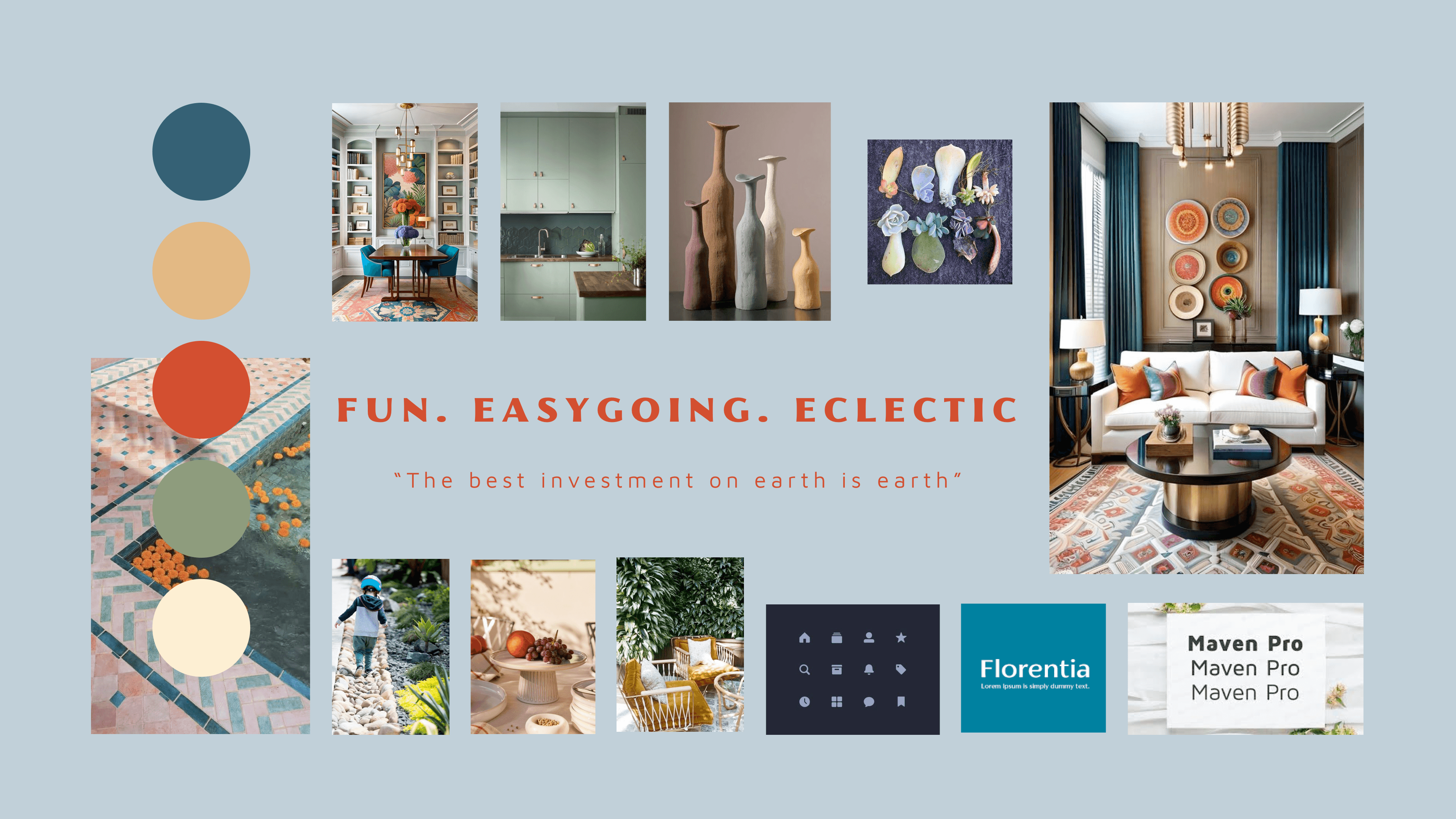
We wanted to have a harmonious color palette with a warm, earthy style that would appeal to potential home buyers. We conducted an A/B preference test on the mood boards, to see which style was preferred.
Two out of three picked this option.
This mood board has a more relaxed, informal appeal with regards to the colors and style, feeling rooted to nature. This is less intimidating than having a more formal, luxurious allure.
We wanted to have a harmonious color palette with a warm, earthy style that would appeal to potential home buyers. We conducted an A/B preference test on the mood boards, to see which style was preferred.
Two out of three picked this option.
This mood board has a more relaxed, informal appeal with regards to the colors and style, feeling rooted to nature. This is less intimidating than having a more formal, luxurious allure.
Moodboard
Moodboard



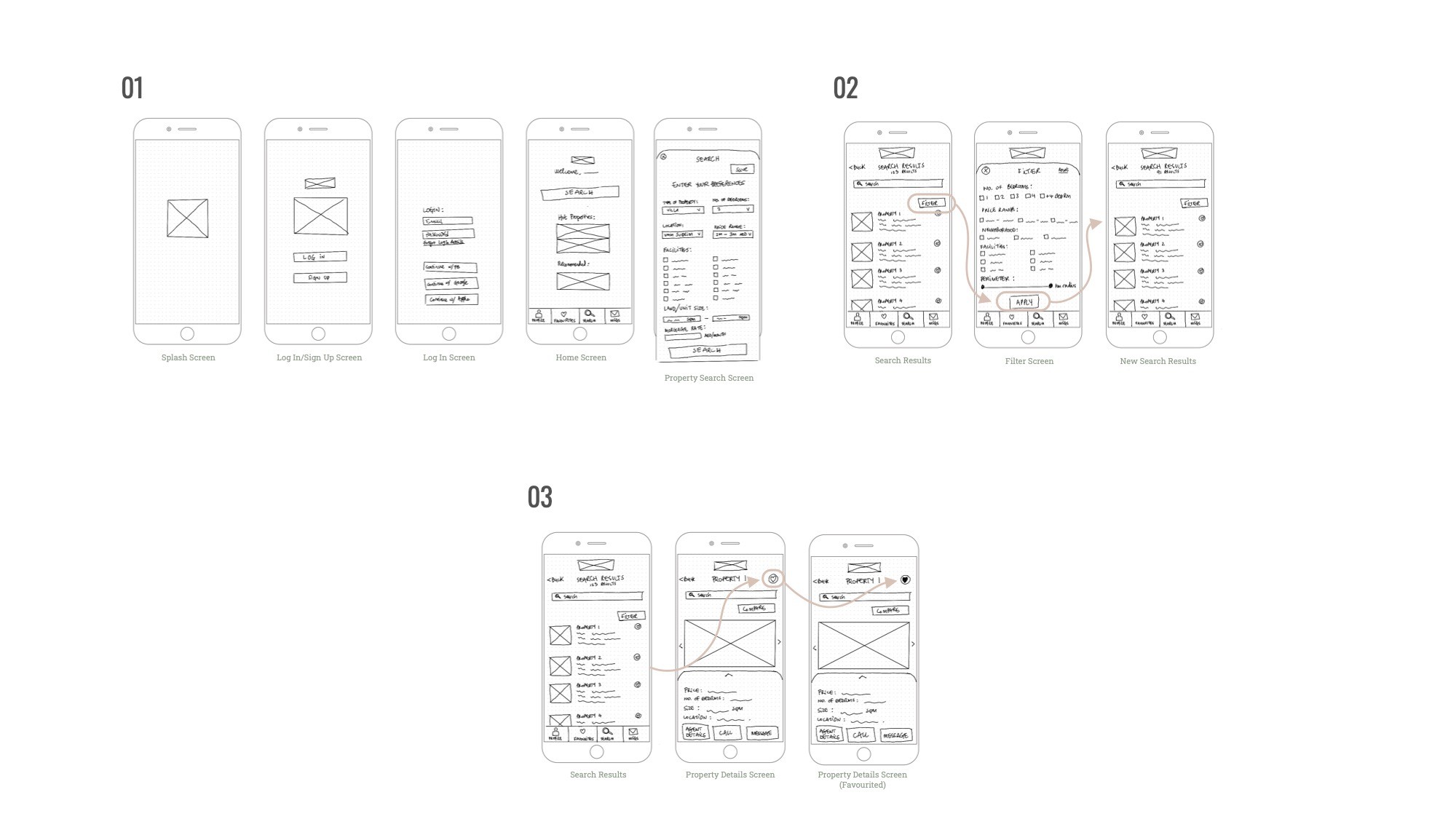
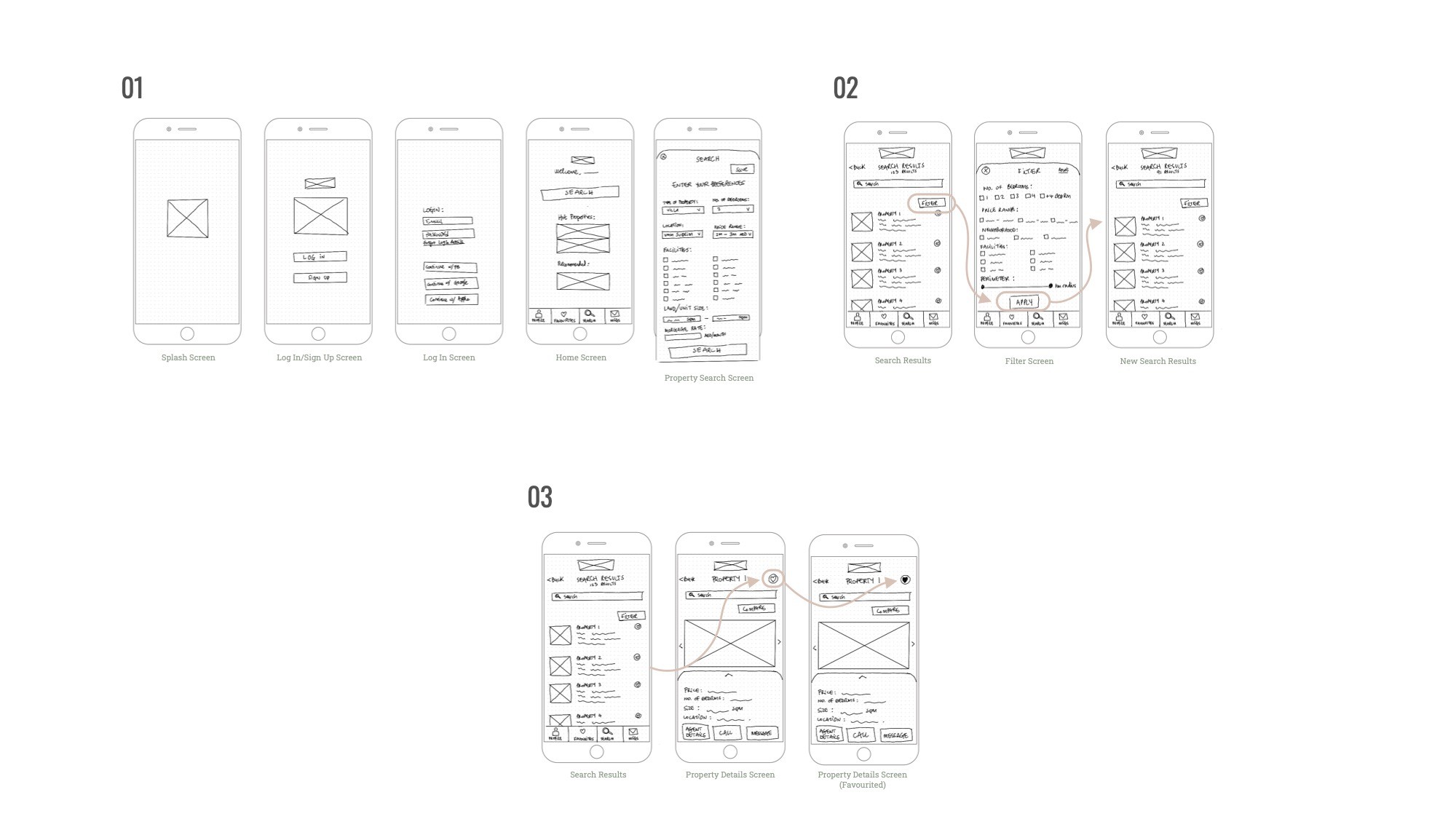
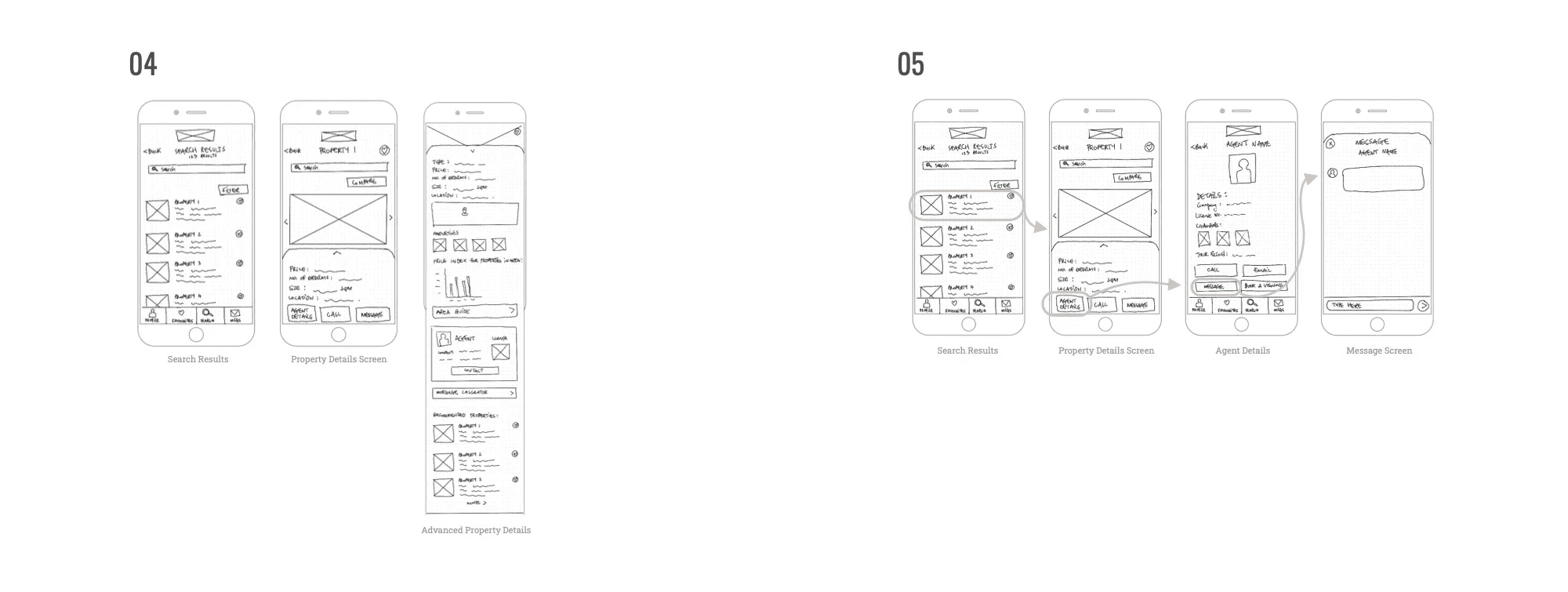
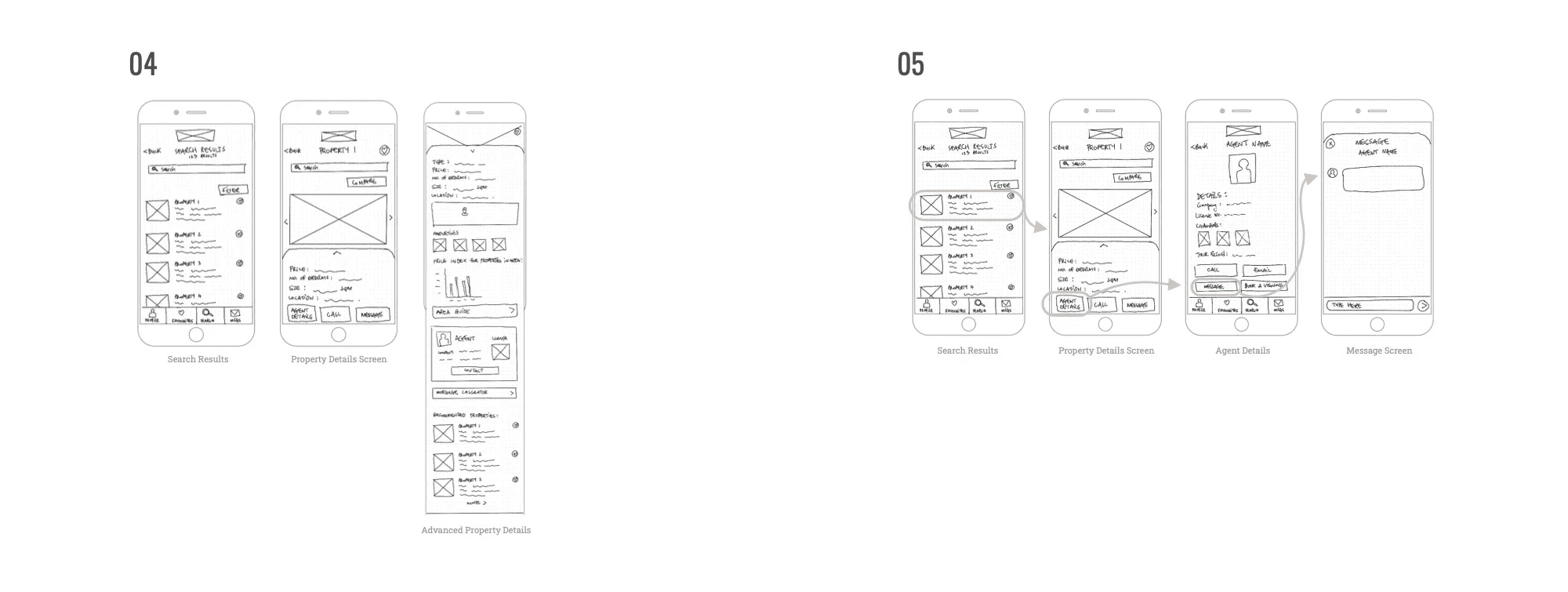
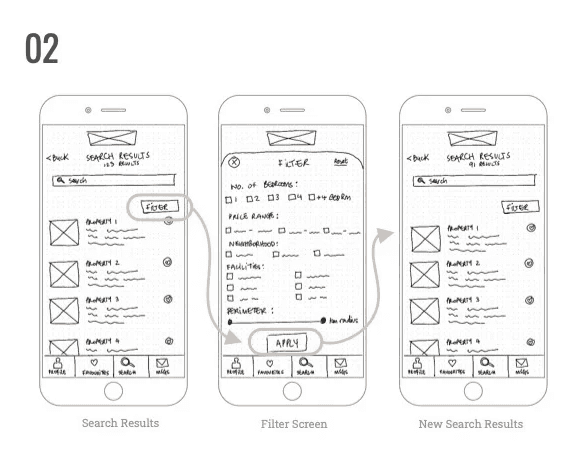
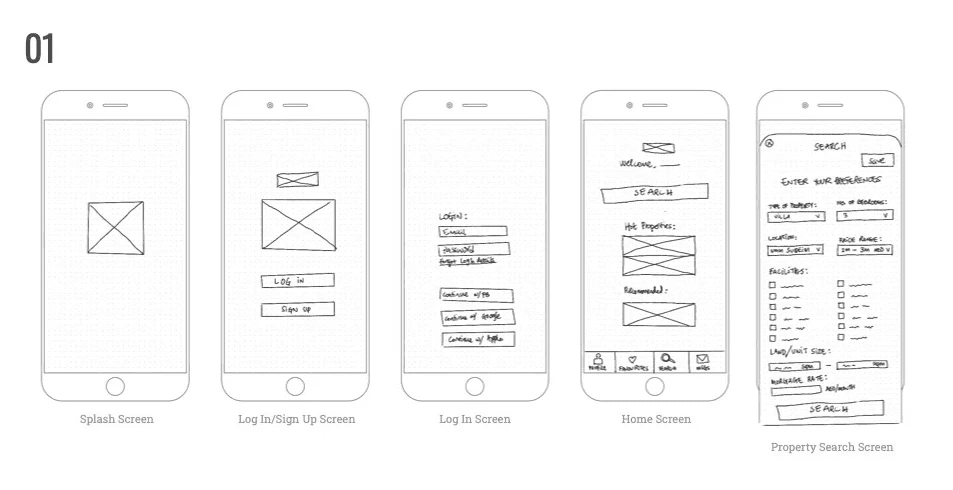
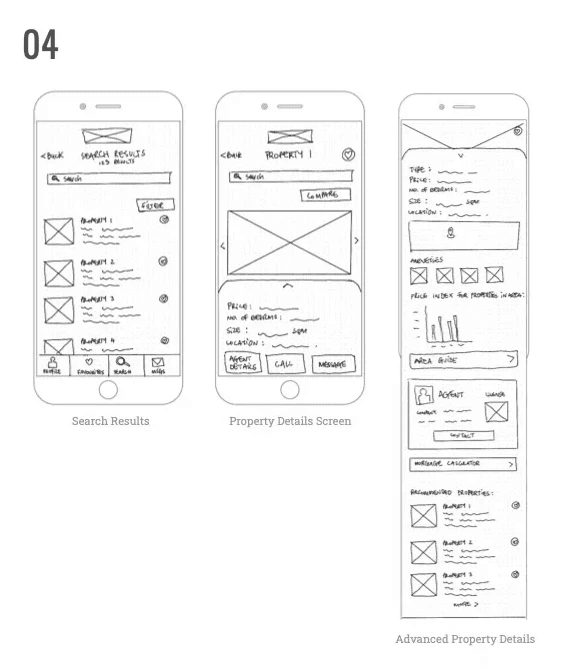
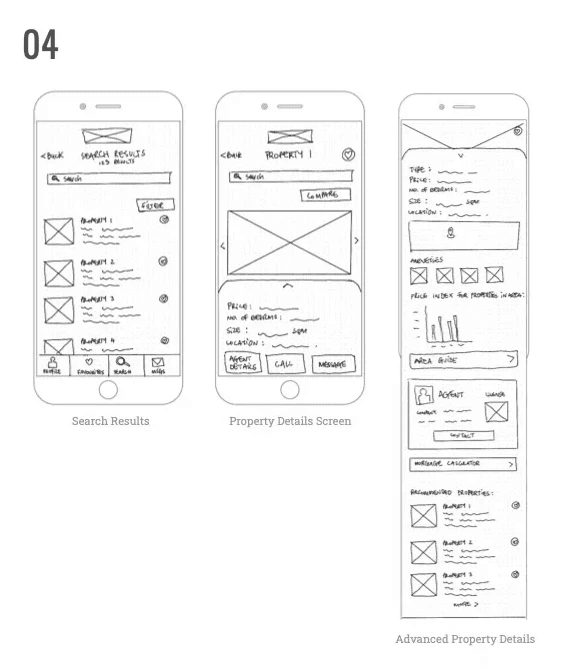
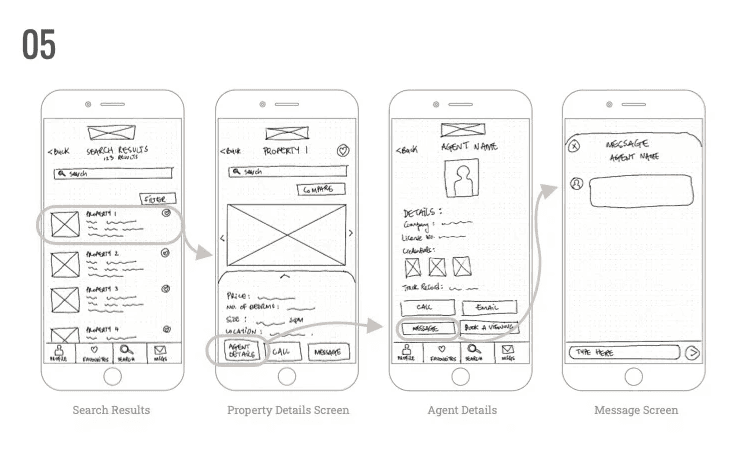
Much iteration went into developing the low-fidelity wireframes to high-fidelity.
I initially created the wireframes using Procreate. I used the user stories and user tasks as a guide to help me to roughly visualize the direction I would take with my screen designs.
Much iteration went into developing the low-fidelity wireframes to high-fidelity.
I initially created the wireframes using Procreate. I used the user stories and user tasks as a guide to help me to roughly visualize the direction I would take with my screen designs.
Low-Fidelity Wireframes
Low-Fidelity Wireframes
















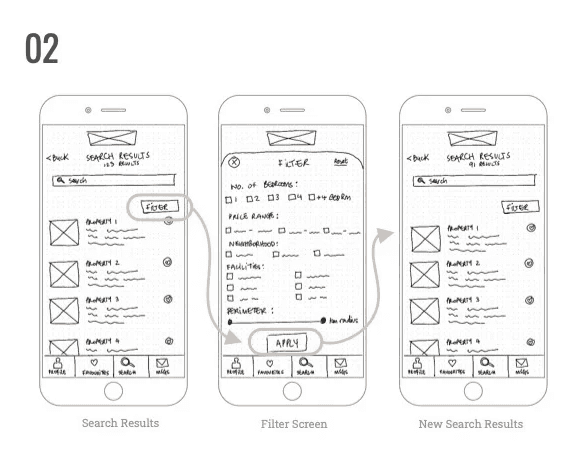
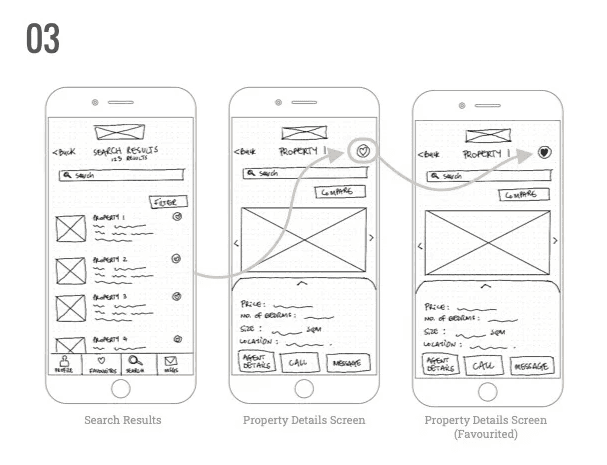
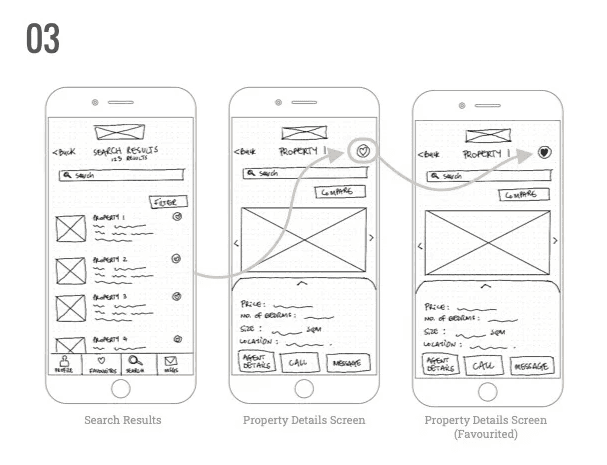
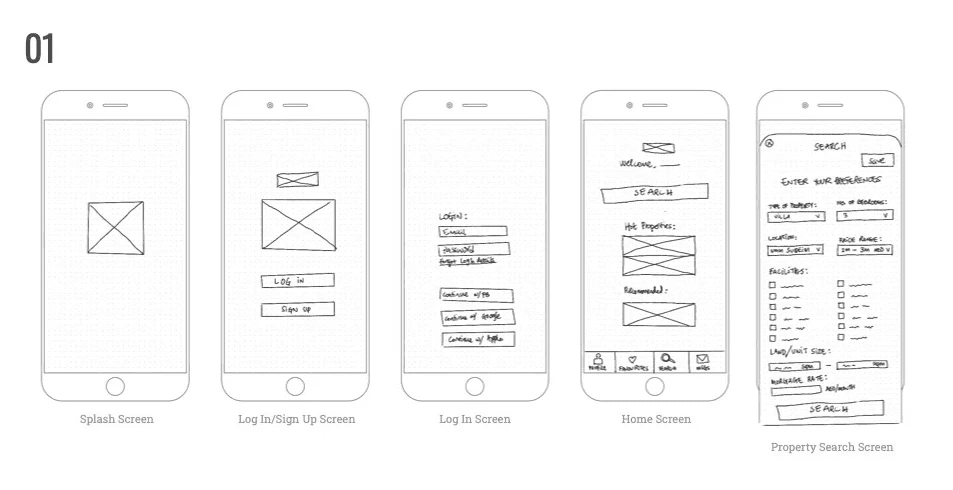
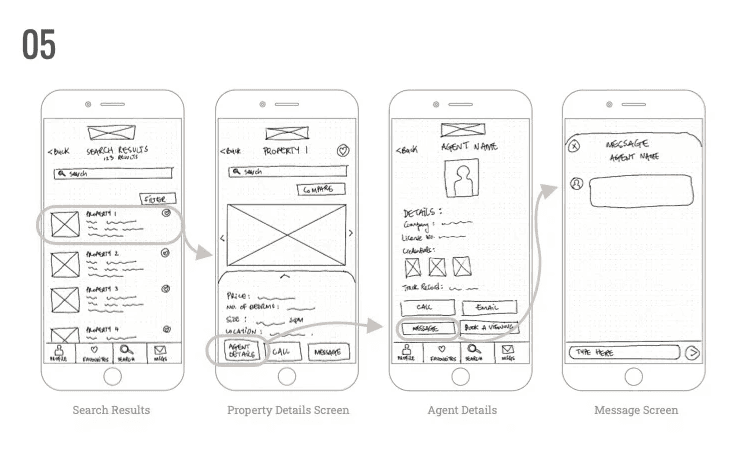
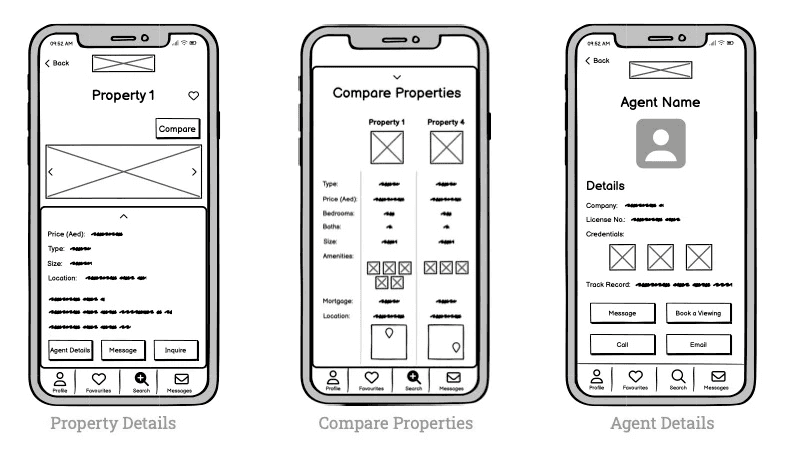
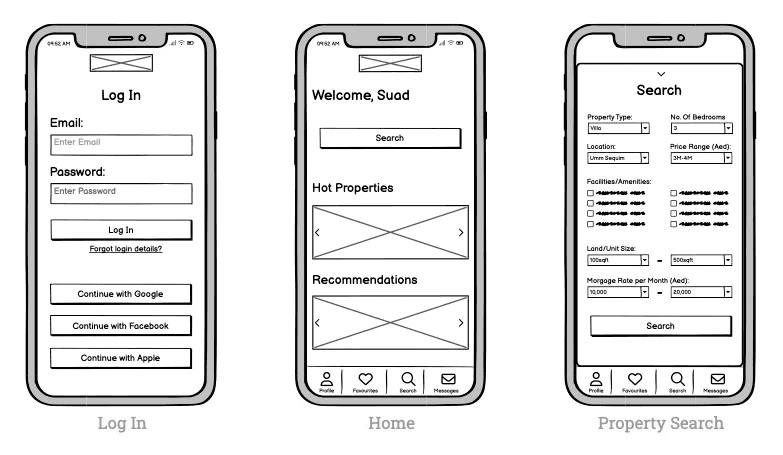
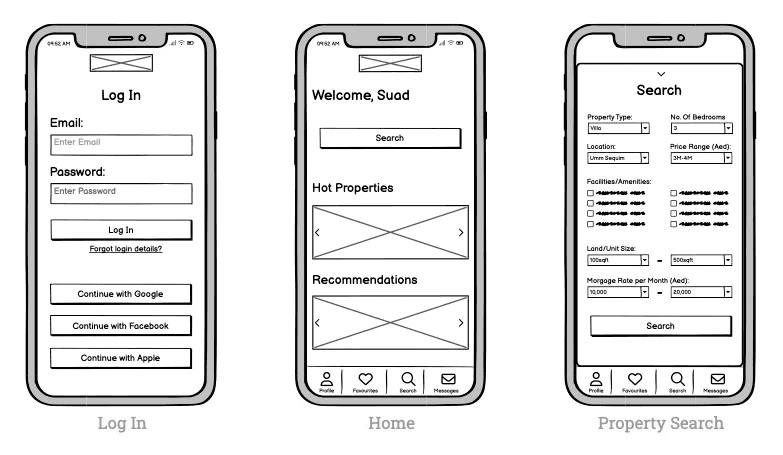
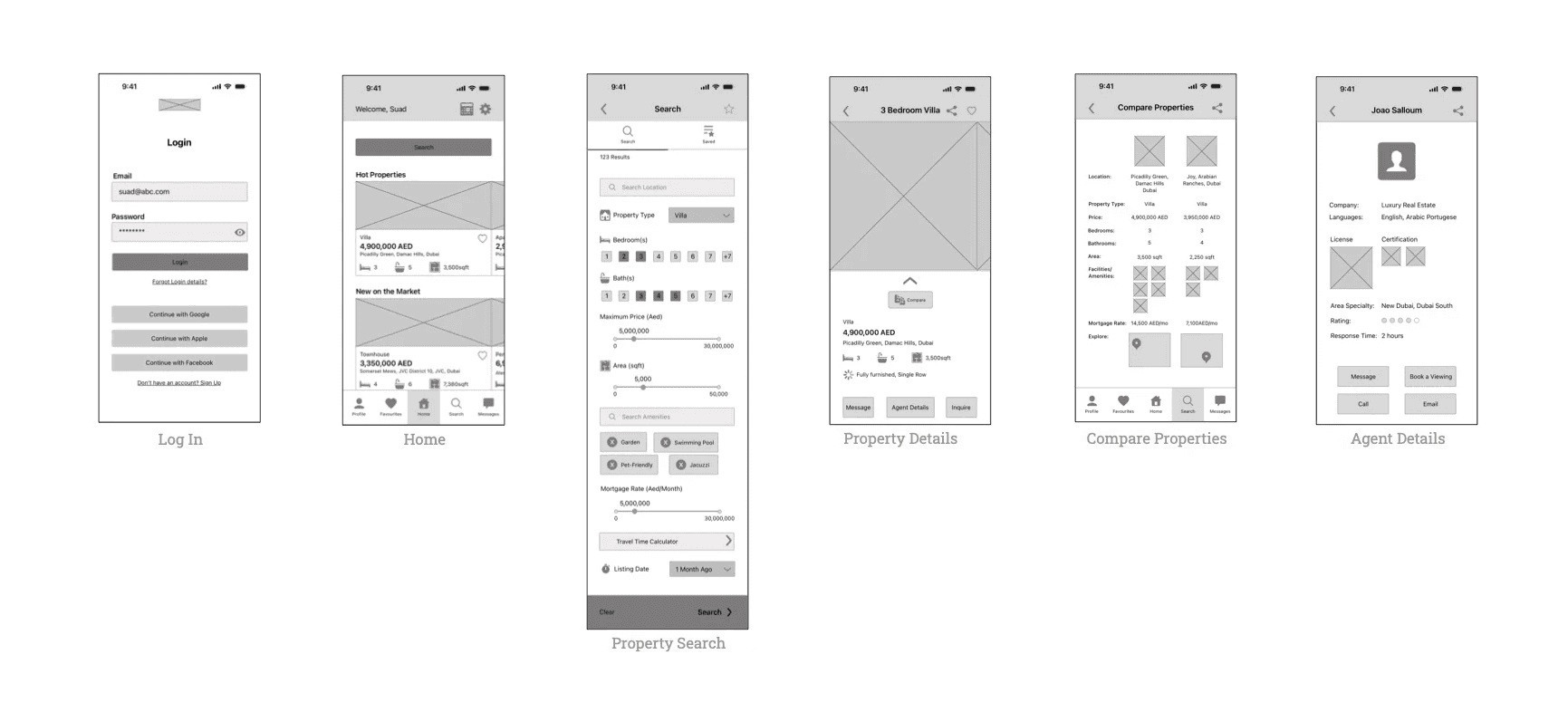
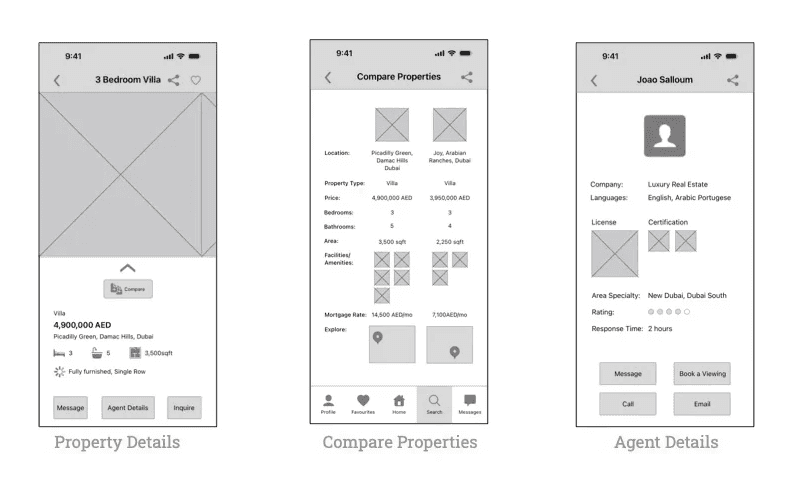
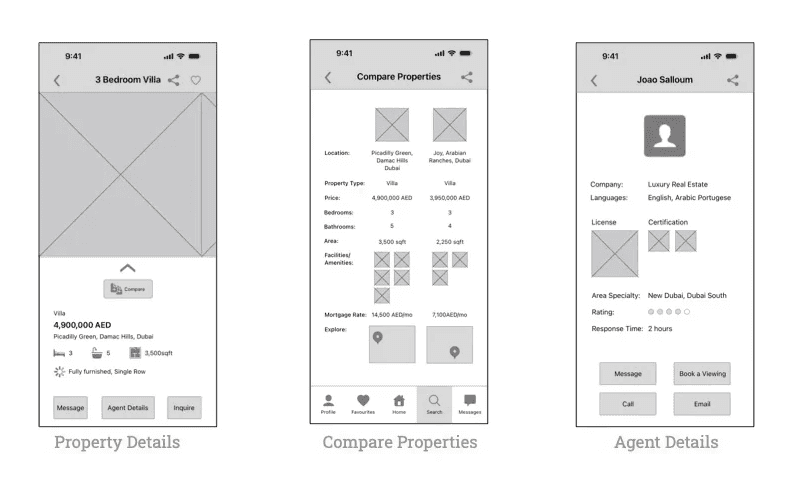
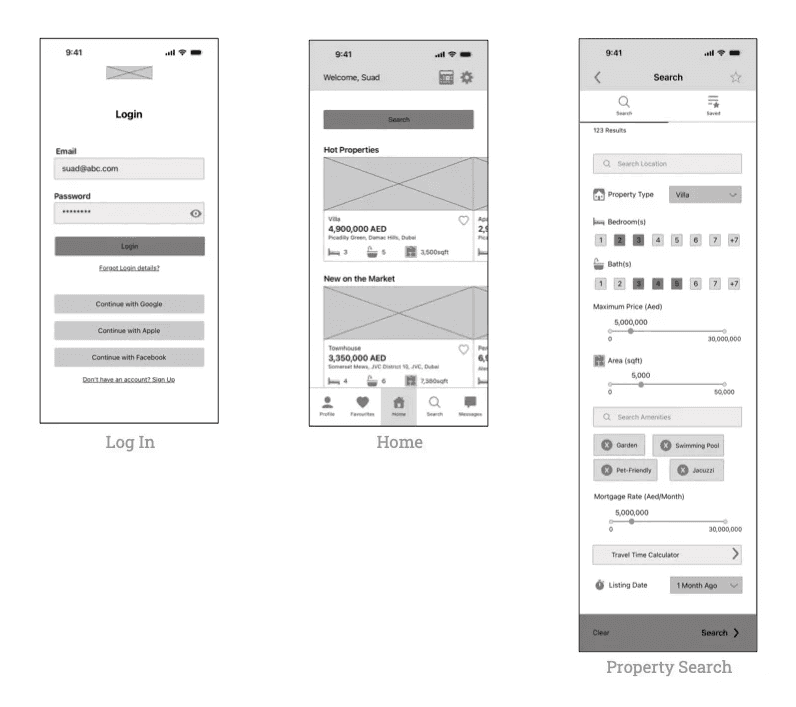
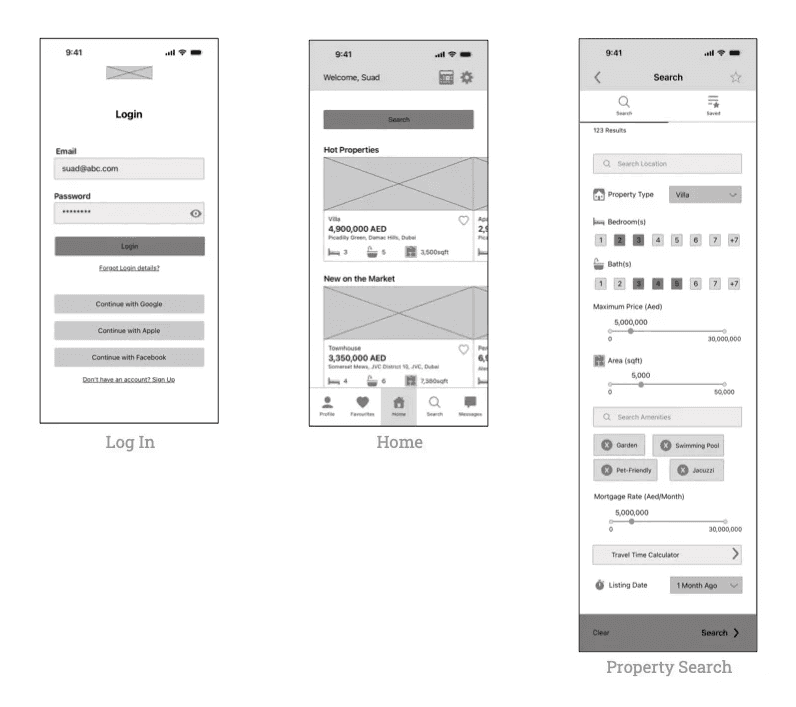
These wireframes were developed to apply visual hierarchy, spacing and improve user flow. Several iterations were performed during the process.
Below are a few (of the many) screens that were designed.
Balsamiq was used to design, and Marvel for the interaction.
These wireframes were developed to apply visual hierarchy, spacing and improve user flow. Several iterations were performed during the process.
Below are a few (of the many) screens that were designed.
Balsamiq was used to design, and Marvel for the interaction.
Low-Fidelity Prototype
Low-Fidelity Prototype






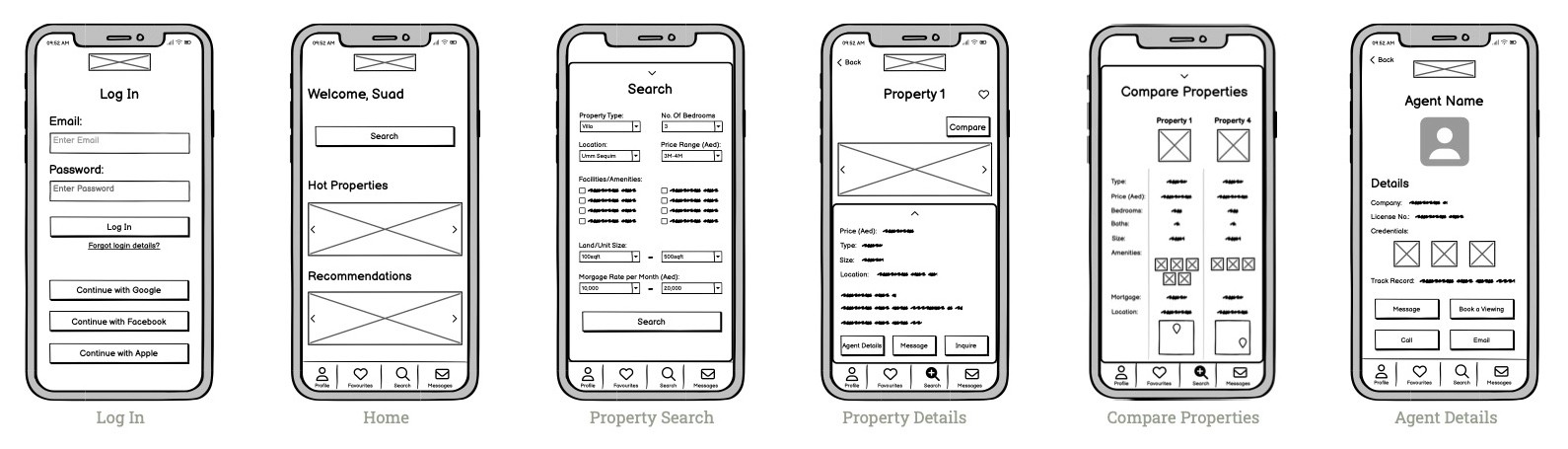
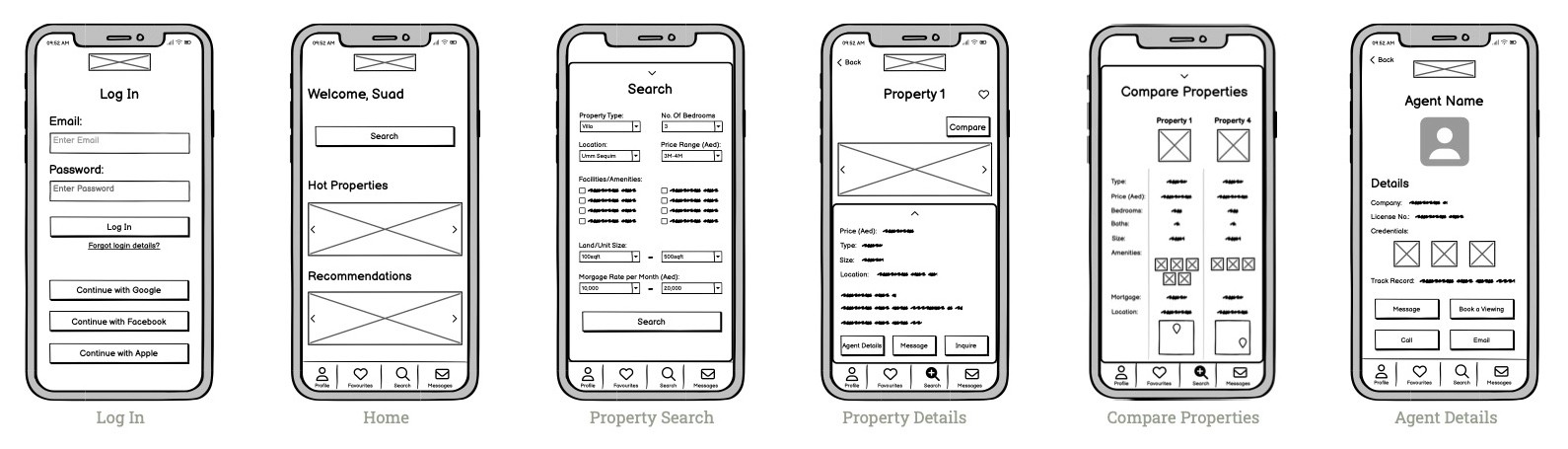
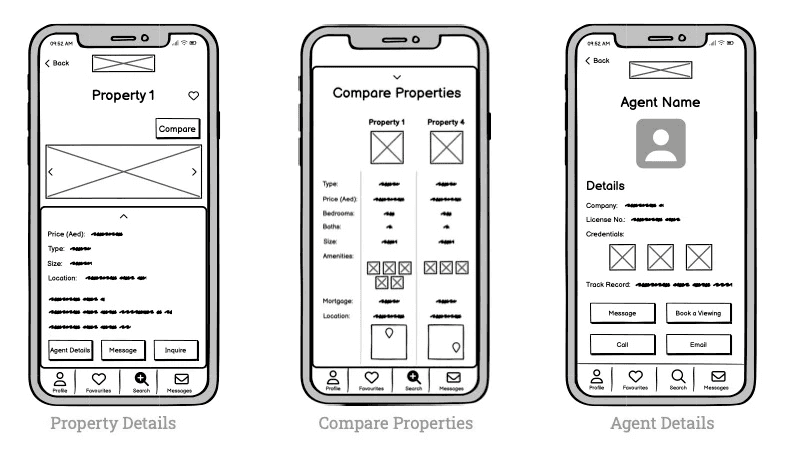
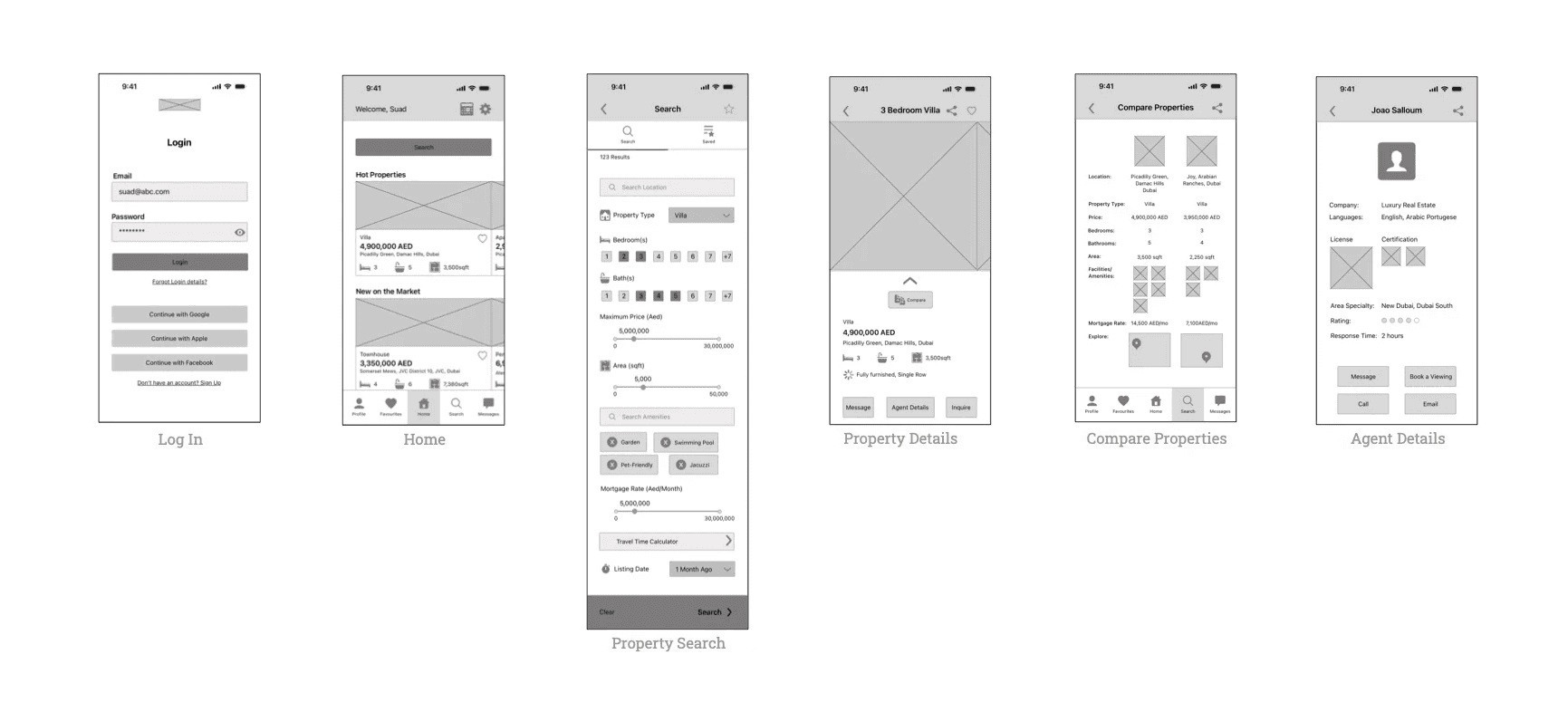
The wireframes were refined more after applying a grid for spacing and alignment.
Sketch was used to create the screens.
The wireframes were refined more after applying a grid for spacing and alignment.
Sketch was used to create the screens.
Mid-Fidelity Prototype
Mid-Fidelity Prototype




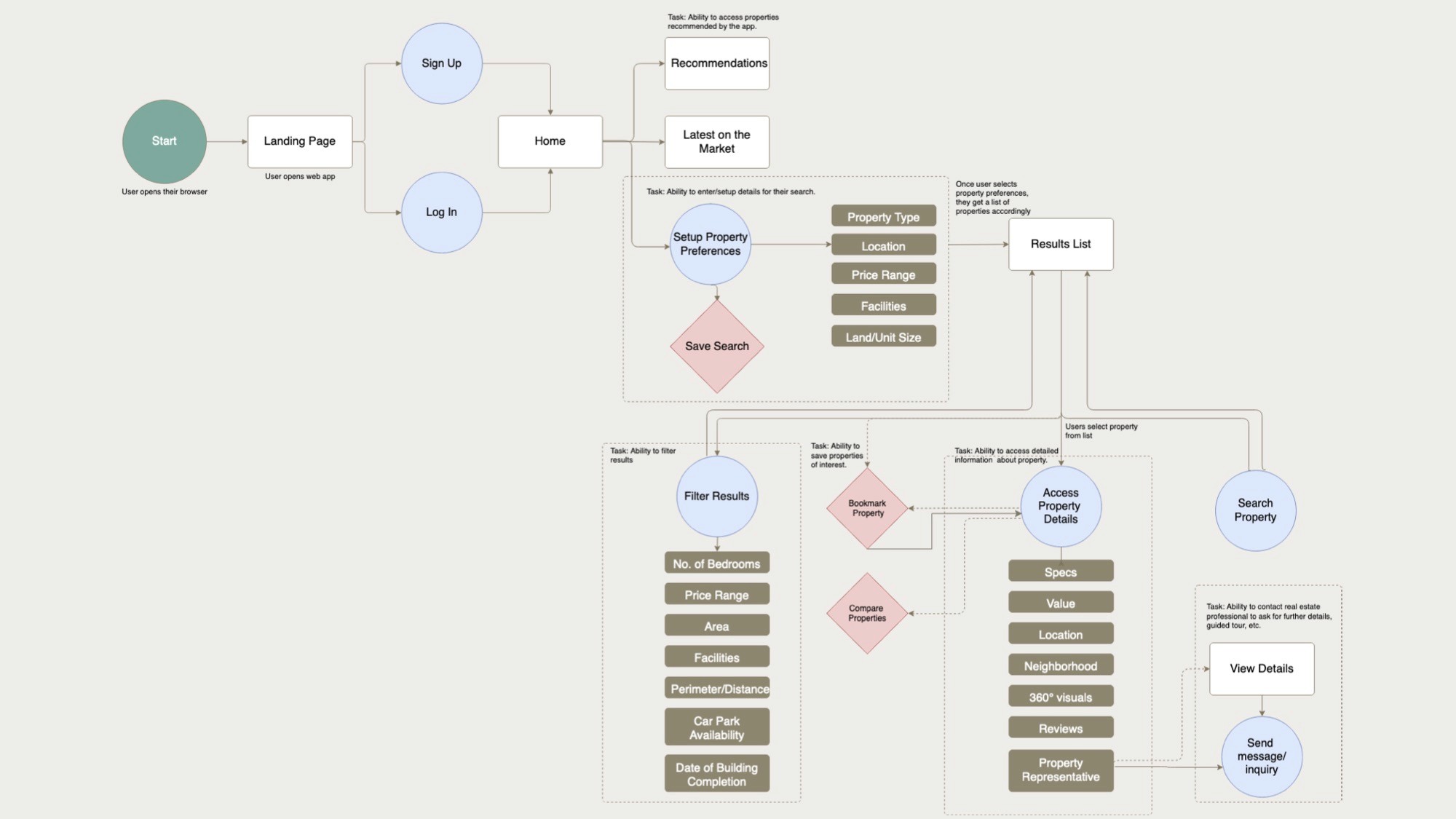
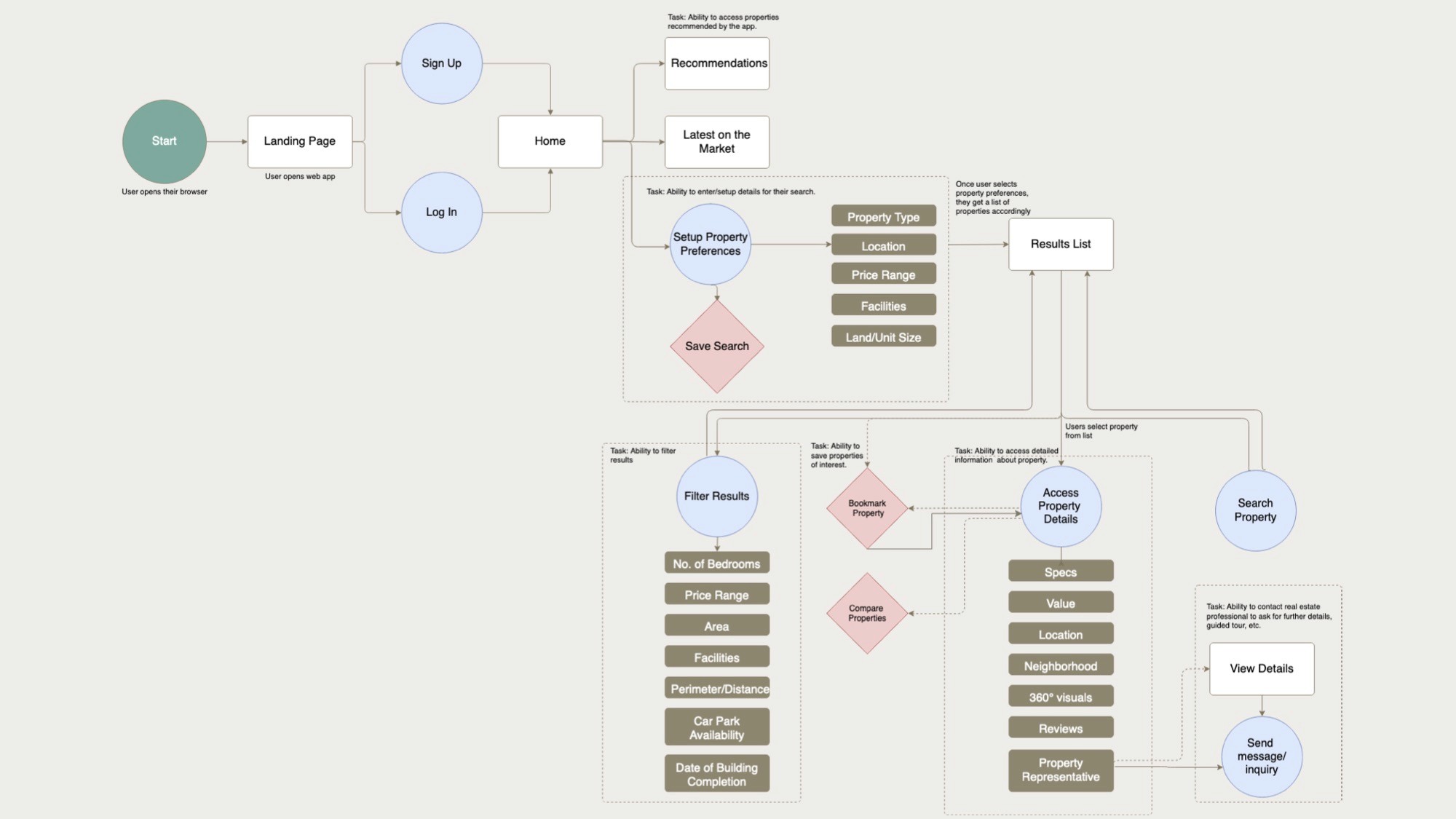
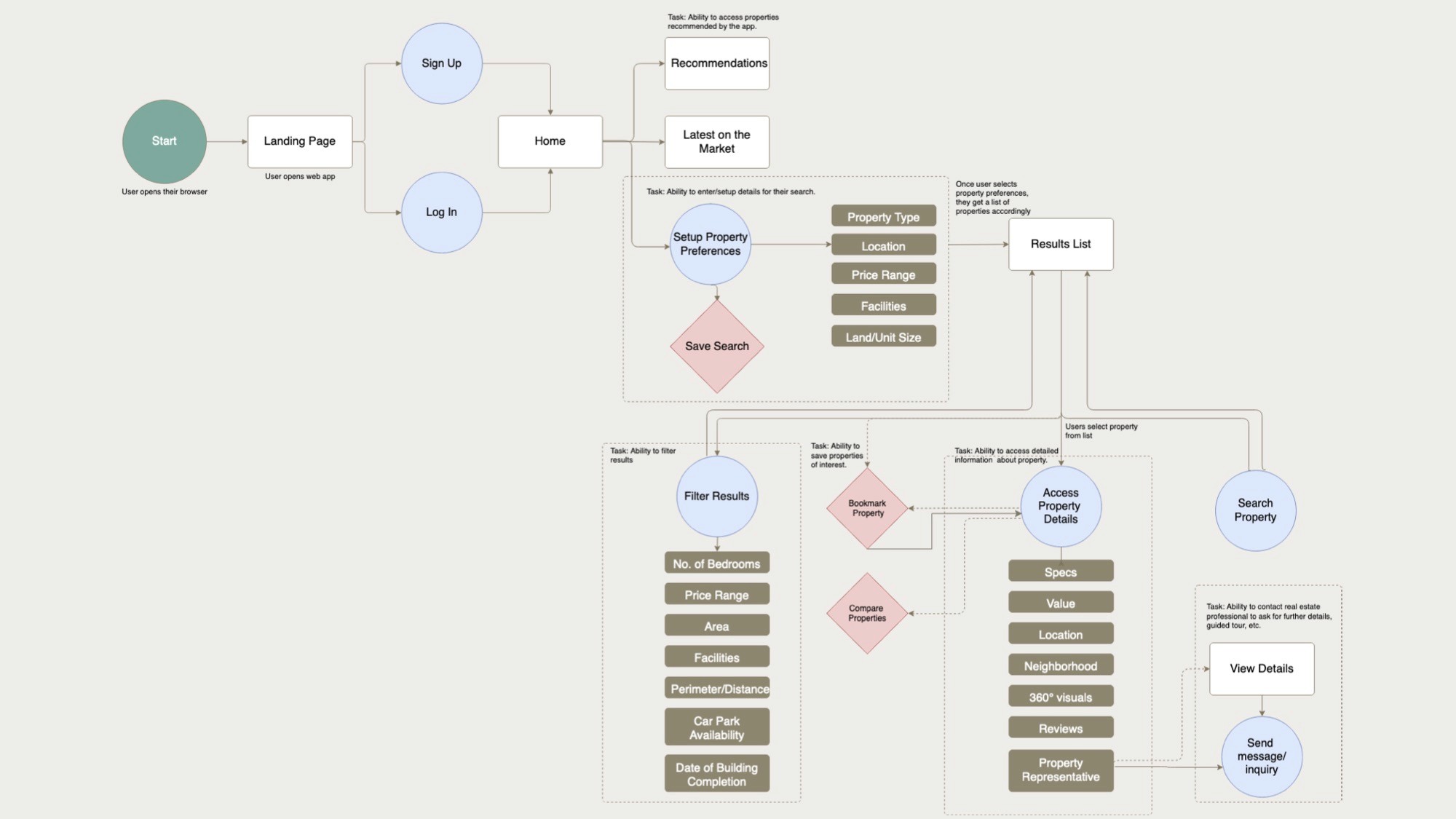
The user stories and tasks helped to determine the initial navigation structure, which from that would incentivize our wireframe designs.
The user stories and tasks helped to determine the initial navigation structure, which from that would incentivize our wireframe designs.
User Flow Diagram
User Flow Diagram



1
1
1
As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
2
2
2
As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
3
3
3
As a user, I want to be able to save or mark properties I am interested in, so that I can easily revisit them.
As a user, I want to be able to save or mark properties I am interested in, so that I can easily revisit them.
As a user, I want to be able to save or mark properties I am interested in, so that I can easily revisit them.
4
4
4
As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
5
5
5
As a user, I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.
As a user, I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.
As a user, I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.
User Stories
User Stories



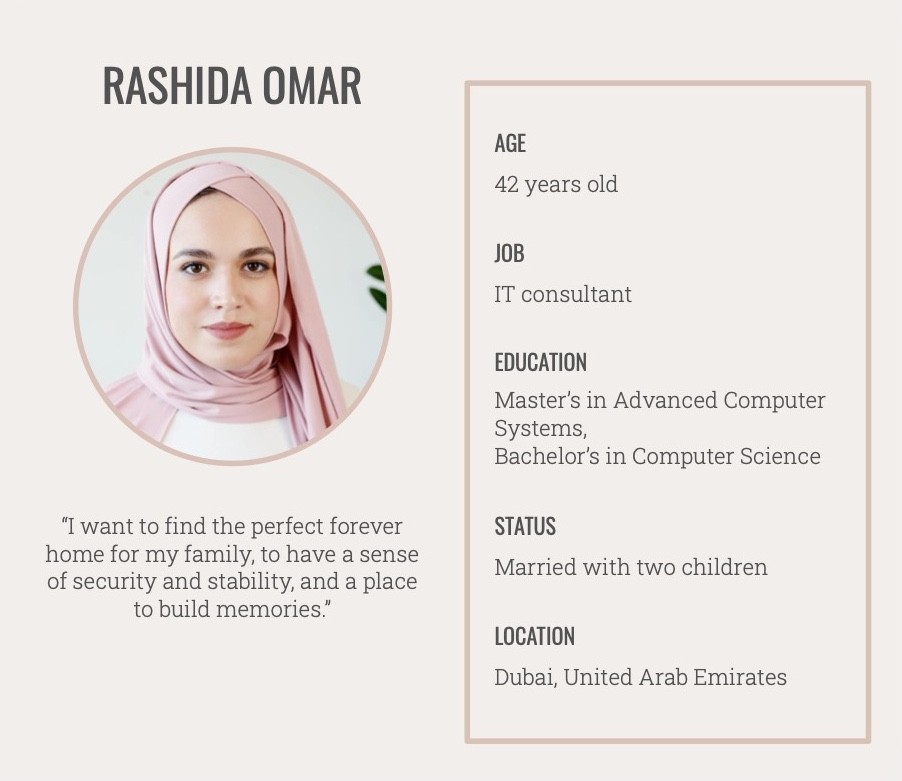
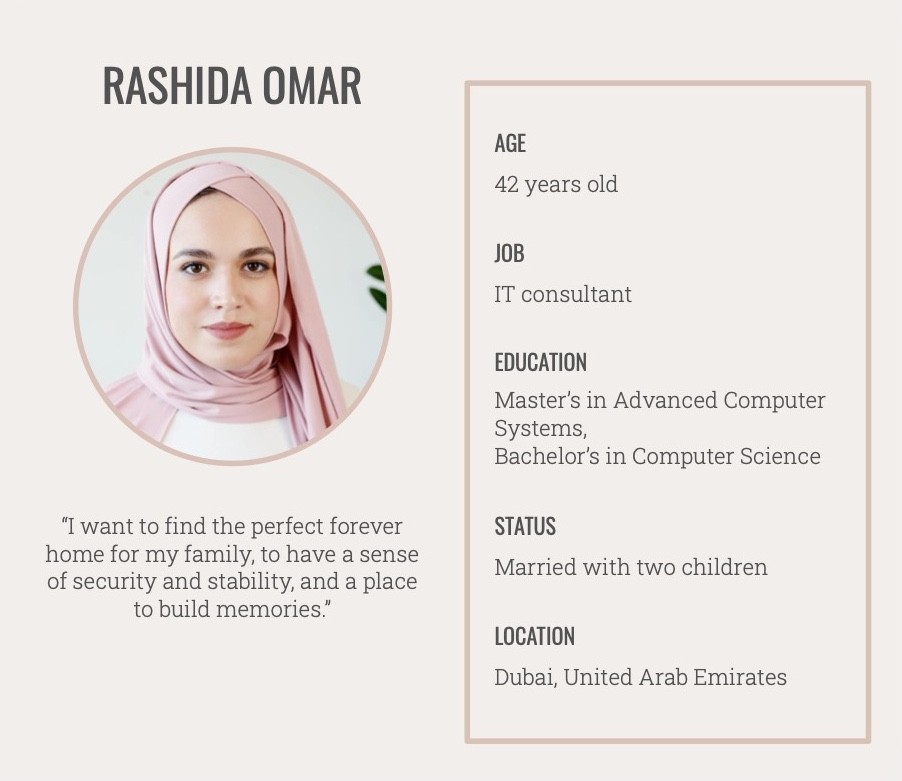
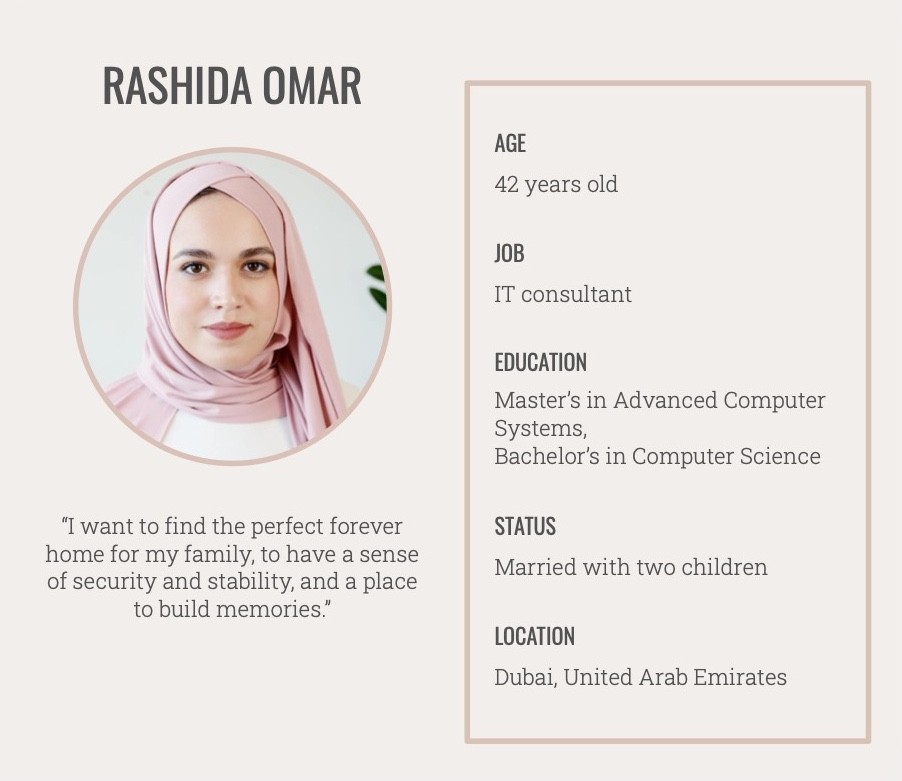
I took the liberty to create a user persona, Rashida, that potentially represents our user.
I took the liberty to create a user persona, Rashida, that potentially represents our user.
User Persona
User Persona
About
About
Rashida is very ambitious and dedicated to advancing her career. She tries to spend as much time as she can with her family, as she doesn’t want to miss out on her children’s milestones.
Rashida is very ambitious and dedicated to advancing her career. She tries to spend as much time as she can with her family, as she doesn’t want to miss out on her children’s milestones.
Rashida is very ambitious and dedicated to advancing her career. She tries to spend as much time as she can with her family, as she doesn’t want to miss out on her children’s milestones.
Goals & Needs
Goals & Needs
To settle in a permanent home where she won’t have to worry about being evicted from a rental.
Spend quality time with her family.
To setup a home office where she can do her work and research.
She aspires to grow her own vegetable patch in which she can harvest to use in her cooking.
To settle in a permanent home where she won’t have to worry about being evicted from a rental.
Spend quality time with her family.
To setup a home office where she can do her work and research.
She aspires to grow her own vegetable patch in which she can harvest to use in her cooking.
To settle in a permanent home where she won’t have to worry about being evicted from a rental.
Spend quality time with her family.
To setup a home office where she can do her work and research.
She aspires to grow her own vegetable patch in which she can harvest to use in her cooking.
Frustrations
Frustrations
Finding the perfect home can be confusing and burdensome.
She has come across property agents that did not provide her with enough information.
Struggles with work-family balance.
Finding the perfect home can be confusing and burdensome.
She has come across property agents that did not provide her with enough information.
Struggles with work-family balance.
Finding the perfect home can be confusing and burdensome.
She has come across property agents that did not provide her with enough information.
Struggles with work-family balance.